- Название:
- Страница 404 для Ucoz
- Категория:
- Страница 404
- Раздел:
- uCoz
- Просмотров:
- 4632
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Загрузок:
- 855
- Комментов:
- 1
- Добавленно:
- 28.08.2012 в 17:45
- Теги:
- 404 not found, Ошибка 404, uCoz, ошибка, сайт, страница, error 404, для, 404
- Рейтинг:
Последнее на форуме
Последние материалы
Страница 404 для Ucoz
Страница 404 для Ucoz
На многих сайтах видел разные оформления странички с ошибкой 404. На платформе Юкоз тоже есть такая СТАНДАРТНАЯ страница. И я решил немного изменить ее.
В этом посте пойдет речь о том, как заменить стандартную страницу 404 в uCoz (юкоз) на свою.
Сделать это очень просто, достаточно иметь базовые знания html. И так, начнём.
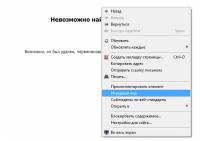
Для начала нужно зайти в панель управления uCoz (юкоз). В файловом менеджере в корневом каталоге вы увидите файл "404.htm" – как раз это и есть станица с ошибкой 404. Если вы кликните по этому файлу, то автоматически перейдете на страницу. Нажимаем ПКМ и в контекстном меню выбираем "Исходный код страницы".
Он будет примерно такой
<html>
<head>
<meta name="robots" content="noindex,nofollow">
<title>HTTP 404 Не найдено</title>
<style>
body, td {font-family:Tahoma,Arial;font-size:9pt;}
a:link {text-decoration:underline; color:#0000FF}
a:visited {text-decoration:underline; color:#0000FF}
a:hover {text-decoration:underline; color:#FF0000}
.copy {font-size:7pt;}
#adBegunzz {z-index:10;position:absolute;top:0;left:0;padding:1px 2px 2px 0px;}
#adTextzz a, #adTextzz a:link, #adTextzz a:visited, #adTextzz a:active {line-height:22px;font-family:Tahoma,Arial;font-size:11px;text-decoration:none;width:100%;border-bottom:1px outset;z-index:9;position:absolute;top:0;left:0;cursor:pointer;color:#000000;background:#FFCC00;}
#adTextzz a:hover {color: HighlightText;background: Highlight;}
</style>
</head>
<body bgcolor="#FFFFFF" style="margin:0">
<table height="100%" width="100%" border="0">
<tr><td height="50" valign="top" align="center">
</td></tr>
<tr><td height="100" valign="top" align="center">
<h2>Невозможно найти ресурс</h2>
</td></tr>
<tr><td height="50" valign="top" align="center">
<p>Возможно, он был удален, переименован, или временно недоступен.</p>
</td></tr>
<tr><td valign="top" align="center">
<!--script language="JavaScript" src="http://404.sape.ru/404/context_302.js" type="text/javascript"></script-->
</td></tr>
<tr><td valign="bottom" align="center" class="copy">
<a href="http://www.ucoz.ru/"><b>uCoz Web Services</b></a><br><br><br>
</td></tr>
</table>
</body>
</html>
Выделяем код и вставляем его в текстовый редактор. Для этого я выбрал «Блокнот». Как раз в нем и будем изменять код.
У нас появляется два варианта изменения странички 404:
1. 1. Замена стандартного текста на картинку.
2. 2. Замена стандартного текста на свой.
Вариант номер один.
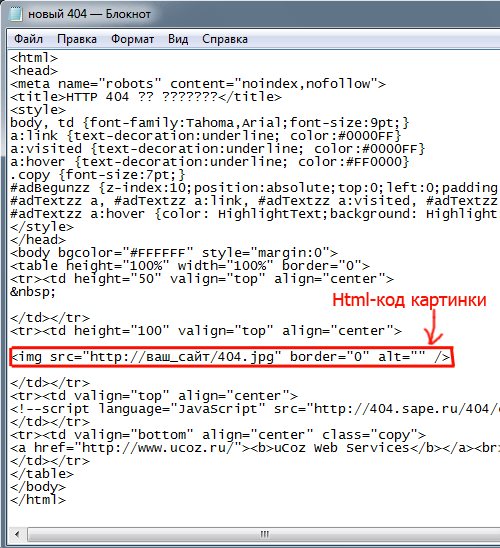
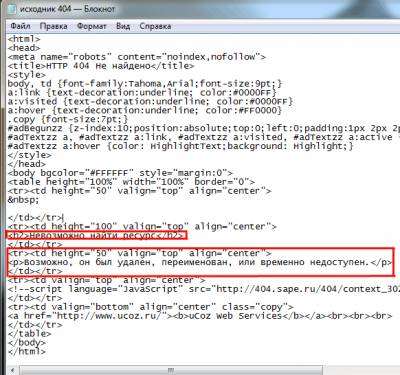
Берём и удаляем из кода все элементы, которые показаны на скриншоте.
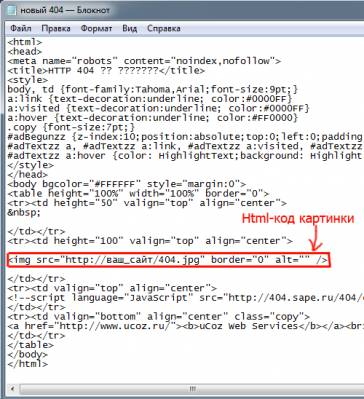
Далее загружаем нужное нам изображение в корень сайта и вставляем Html-код картинки в исходный код.
Теперь сохраняем наш документ с таким названием "404.htm" и загружаем в корневой каталог.

Вариант номер два. В текстовом редакторе перепечатываем стандартный текст на свой. Затем сохраняем файл и загружаем эго себе на сайт. Автор: Неизвестен
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.










 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.
[Материал]