- Название:
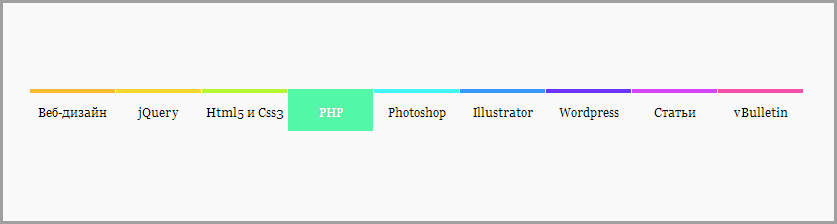
- Разноцветное горизонтальное анимированное меню на jQuery для uCoz
- Категория:
- Меню для сайта
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 2837
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 1
- Добавленно:
- 30.01.2014 в 13:22
- Теги:
- меню, для, jQuery, разноцветное, на, анимированное, uCoz, Горизонтальное
- Рейтинг:
Последнее на форуме
Последние материалы
Разноцветное горизонтальное анимированное меню на jQuery для uCoz
Разноцветное горизонтальное анимированное меню на jQuery для uCoz
Примечание:
Для правильной работы скрипта нужна версия jQuery не ниже 1.7.2
УСТАНОВКА:
Шаг 1.
После < /head > на нужных страницах вставляйте:
Код
<script src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/init.js"></script>
<script src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/easing.js"></script>
<script src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/easing.js"></script>
Шаг 2.
Далее идём в ПУ => Управление дизайном => таблицы стилей CSS, и вставляем в самый низ этот код:
Код
#menu {
float: left;
position: relative;
top: 0;
left: 0;
margin:0px;
overflow: hidden;
}
#menu .colourful {
display: block;
position: absolute;
background: #f0ad22;
height: 38px;
width: 85px;
top: 4px;
left: -100px;
}
#menu ul {
margin: 0;
padding: 0;
list-style: none;
float: left;
position: relative;
top: 0;
left: 0;
z-index: 1;
}
#menu li {
float: left;
margin: 0 1px 0 0;
}
#menu a:link, #menu a:visited, #menu a:hover, #menu a:active {
color: #000;
text-align: center;
display: block;
border: solid;
border-width: 4px 0 0;
line-height: 40px;
width: 85px;
}
#menu li a:hover {
text-decoration: none;
color: #fff;
text-shadow: 0 0 1px #999;
}
float: left;
position: relative;
top: 0;
left: 0;
margin:0px;
overflow: hidden;
}
#menu .colourful {
display: block;
position: absolute;
background: #f0ad22;
height: 38px;
width: 85px;
top: 4px;
left: -100px;
}
#menu ul {
margin: 0;
padding: 0;
list-style: none;
float: left;
position: relative;
top: 0;
left: 0;
z-index: 1;
}
#menu li {
float: left;
margin: 0 1px 0 0;
}
#menu a:link, #menu a:visited, #menu a:hover, #menu a:active {
color: #000;
text-align: center;
display: block;
border: solid;
border-width: 4px 0 0;
line-height: 40px;
width: 85px;
}
#menu li a:hover {
text-decoration: none;
color: #fff;
text-shadow: 0 0 1px #999;
}
Шаг 3.
Этот код вставляйте в то место, где хотите видеть ваше меню:
Код
<div id="menu">
<ul>
<li> <a href="">Веб-дизайн</a>
</li>
<li> <a href="">jQuery</a>
</li>
<li> <a href="">Html5 и Css3</a>
</li>
<li> <a href="">PHP</a>
</li>
<li> <a href="">Photoshop</a>
</li>
<li> <a href="">Illustrator</a>
</li>
<li> <a href="">Wordpress</a>
</li>
<li> <a href="">Статьи</a>
</li>
<li> <a href="">vBulletin</a>
</li>
</ul>
</div>
<!-- end menu -->
<ul>
<li> <a href="">Веб-дизайн</a>
</li>
<li> <a href="">jQuery</a>
</li>
<li> <a href="">Html5 и Css3</a>
</li>
<li> <a href="">PHP</a>
</li>
<li> <a href="">Photoshop</a>
</li>
<li> <a href="">Illustrator</a>
</li>
<li> <a href="">Wordpress</a>
</li>
<li> <a href="">Статьи</a>
</li>
<li> <a href="">vBulletin</a>
</li>
</ul>
</div>
<!-- end menu -->
Готово, пользуйтесь

Посмотреть демо "Разноцветное горизонтальное анимированное меню на jQuery для uCoz"
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Информация для гостей |
 |
Добро пожаловать на небольшой портал посвященный разным темам, но главная тема это игры.
Нас уже 24642 человек и с каждым днем все больше.
Мы рекомендуем вам зарегистрироваться на сайте и получить в качестве бонуса небольшие возможности.
Возможности


 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.
----------------------
Добавлен демо режим. Для быстрого перехода нажмите: Тык.
[Материал]