- Название:
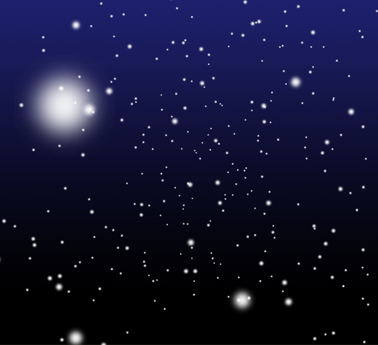
- Уникальный 3D снег на HTML5 Canvas для uCoz
- Категория:
- Другие скрипты для uCoz
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 2641
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 29.01.2014 в 22:23
- Теги:
- 3D, для, Снег, HTML5, Уникальный, на, canvas, uCoz
- Рейтинг:
Последнее на форуме
Последние материалы
Уникальный 3D снег на HTML5 Canvas для uCoz
Уникальный 3D снег на HTML5 Canvas для uCoz
Скрипт просто чудесен. Когда вы будете водить курсором по странице сайта — снег будет вращаться в 3D перспективе. Выглядит очень здорово и свежо.
УСТАНОВКА:
Шаг 1.
После < /head> на нужных вам страницах вставляйте этот код:
Код
<script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/ThreeCanvas.js"></script>
<script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/Snow.js"></script>
<script>
var SCREEN_WIDTH = window.innerWidth;
var SCREEN_HEIGHT = window.innerHeight;
var container;
var particle;
var camera;
var scene;
var renderer;
var mouseX = 0;
var mouseY = 0;
var windowHalfX = window.innerWidth / 2;
var windowHalfY = window.innerHeight / 2;
var particles = [];
var particleImage = new Image(); //THREE.ImageUtils.loadTexture( "http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/ParticleSmoke.png" );
particleImage.src = 'http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/ParticleSmoke.png';
function init() {
container = document.createElement('div');
document.body.appendChild(container);
camera = new THREE.PerspectiveCamera(75, SCREEN_WIDTH / SCREEN_HEIGHT, 1, 10000);
camera.position.z = 1000;
scene = new THREE.Scene();
scene.add(camera);
renderer = new THREE.CanvasRenderer();
renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);
var material = new THREE.ParticleBasicMaterial({
map: new THREE.Texture(particleImage)
});
for (var i = 0; i < 500; i++) {
particle = new Particle3D(material);
particle.position.x = Math.random() * 2000 - 1000;
particle.position.y = Math.random() * 2000 - 1000;
particle.position.z = Math.random() * 2000 - 1000;
particle.scale.x = particle.scale.y = 1;
scene.add(particle);
particles.push(particle);
}
container.appendChild(renderer.domElement);
document.addEventListener('mousemove', onDocumentMouseMove, false);
document.addEventListener('touchstart', onDocumentTouchStart, false);
document.addEventListener('touchmove', onDocumentTouchMove, false);
setInterval(loop, 1000 / 60);
}
function onDocumentMouseMove(event) {
mouseX = event.clientX - windowHalfX;
mouseY = event.clientY - windowHalfY;
}
function onDocumentTouchStart(event) {
if (event.touches.length == 1) {
event.preventDefault();
mouseX = event.touches[0].pageX - windowHalfX;
mouseY = event.touches[0].pageY - windowHalfY;
}
}
function onDocumentTouchMove(event) {
if (event.touches.length == 1) {
event.preventDefault();
mouseX = event.touches[0].pageX - windowHalfX;
mouseY = event.touches[0].pageY - windowHalfY;
}
}
//
function loop() {
for (var i = 0; i < particles.length; i++) {
var particle = particles[i];
particle.updatePhysics();
with(particle.position) {
if (y < -1000) y += 2000;
if (x > 1000) x -= 2000;
else if (x < -1000) x += 2000;
if (z > 1000) z -= 2000;
else if (z < -1000) z += 2000;
}
}
camera.position.x += (mouseX - camera.position.x) * 0.05;
camera.position.y += (-mouseY - camera.position.y) * 0.05;
camera.lookAt(scene.position);
renderer.render(scene, camera);
}
window.onload = function() {
init()
}
</script>
<script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/Snow.js"></script>
<script>
var SCREEN_WIDTH = window.innerWidth;
var SCREEN_HEIGHT = window.innerHeight;
var container;
var particle;
var camera;
var scene;
var renderer;
var mouseX = 0;
var mouseY = 0;
var windowHalfX = window.innerWidth / 2;
var windowHalfY = window.innerHeight / 2;
var particles = [];
var particleImage = new Image(); //THREE.ImageUtils.loadTexture( "http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/ParticleSmoke.png" );
particleImage.src = 'http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/ParticleSmoke.png';
function init() {
container = document.createElement('div');
document.body.appendChild(container);
camera = new THREE.PerspectiveCamera(75, SCREEN_WIDTH / SCREEN_HEIGHT, 1, 10000);
camera.position.z = 1000;
scene = new THREE.Scene();
scene.add(camera);
renderer = new THREE.CanvasRenderer();
renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);
var material = new THREE.ParticleBasicMaterial({
map: new THREE.Texture(particleImage)
});
for (var i = 0; i < 500; i++) {
particle = new Particle3D(material);
particle.position.x = Math.random() * 2000 - 1000;
particle.position.y = Math.random() * 2000 - 1000;
particle.position.z = Math.random() * 2000 - 1000;
particle.scale.x = particle.scale.y = 1;
scene.add(particle);
particles.push(particle);
}
container.appendChild(renderer.domElement);
document.addEventListener('mousemove', onDocumentMouseMove, false);
document.addEventListener('touchstart', onDocumentTouchStart, false);
document.addEventListener('touchmove', onDocumentTouchMove, false);
setInterval(loop, 1000 / 60);
}
function onDocumentMouseMove(event) {
mouseX = event.clientX - windowHalfX;
mouseY = event.clientY - windowHalfY;
}
function onDocumentTouchStart(event) {
if (event.touches.length == 1) {
event.preventDefault();
mouseX = event.touches[0].pageX - windowHalfX;
mouseY = event.touches[0].pageY - windowHalfY;
}
}
function onDocumentTouchMove(event) {
if (event.touches.length == 1) {
event.preventDefault();
mouseX = event.touches[0].pageX - windowHalfX;
mouseY = event.touches[0].pageY - windowHalfY;
}
}
//
function loop() {
for (var i = 0; i < particles.length; i++) {
var particle = particles[i];
particle.updatePhysics();
with(particle.position) {
if (y < -1000) y += 2000;
if (x > 1000) x -= 2000;
else if (x < -1000) x += 2000;
if (z > 1000) z -= 2000;
else if (z < -1000) z += 2000;
}
}
camera.position.x += (mouseX - camera.position.x) * 0.05;
camera.position.y += (-mouseY - camera.position.y) * 0.05;
camera.lookAt(scene.position);
renderer.render(scene, camera);
}
window.onload = function() {
init()
}
</script>
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.