- Название:
- Редактирование входа в ОС
- Категория:
- Взлом
- Раздел:
- Программное обеспечение
- Просмотров:
- 3951
- Добавил:
- Дмитрий
- Комментов:
- 0
- Автор:
- Неизвестен
- Добавленно:
- 26.08.2012 в 21:40
- Теги:
- ОС, редактирование, входа
- Рейтинг:
Последнее на форуме
Последние материалы
Редактирование входа в ОС
Редактирование входа в ОС
Рисунки
В разделе Bitmap спрятаны все интересующие нас картинки. Под номером 100 находится фон экрана. Если посмотреть на этот рисунок, то сразу и не догадаешься, что это фон, потому что он имеет размер 219x207. Эта картинка растягивается, а так как в ней использованы плавные переходы цветов, то даже при большом масштабировании картинка получается достаточно приятной. Но все же она не так красива, как хотелось бы.
А стало быть, берем любую картинку в BMP-формате. Желательно, чтобы ее размер соответствовал разрешению экрана, дабы система не занималась лишним масштабированием и не тратила на это ресурсы при загрузке программы. У меня разрешение 1024x768, и я подготовил рисунок именно такого размера.
За счет большого рисунка размер исполняемого файла logonui.exe может увеличиться и достигнуть 2—3 Мбайт. Это нормальная реакция на увеличение ресурсов, потому что в них не происходит сжатие.
Теперь выделяем ресурс под номером 100, щелкаем правой кнопкой мыши и выбираем меню Assign/Assign to (Назначить). В открывшемся окне найдите ваш bmp-рисунок и нажмите ОК.
В принципе, на этом можно было бы закончить редактирование, но не фоном единым живет программа входа в систему. Есть еще над чем потрудиться. Картинок опятьтаки много, и все их можно изменить. Объясню, для чего нужны оставшиеся рисунки:
102 — поле ввода пароля;
103 — кнопка со стрелкой для входа в систему;
104 — активная кнопка для входа в систему (103);
105 — кнопка вызова помощи;
106 — активная кнопка вызова помощи;
107 — кнопка выключения компьютера;
108 — стрелка вверх;
109 — стрелка прокрутки вниз;
110 — стрелка прокрутки вверх;
111 — полоса прокрутки;
112 — поле для выбранного пользователя;
113 — поле для иконки;
114 — иконка для пользователя по умолчанию;
119 — поле для иконки выделенного пользователя;
121 — кнопка для выключения компьютера;
122 — стрелка вверх;
123 — применение неизвестно;
124 — вертикальная линия разделителя;
125 — линия, которая растянута по верху экрана;
126 — линия, которая растянута по низу экрана;
127, 128 — горизонтальные разделители.
Существует некоторое отличие в рисунках, но оно не значительное.
Для некоторых картинок номера являются необязательными, точнее сказать, скрипт, в котором эти номера можно изменить. Но я не рекомендую о делать, а при необходимости советую добавлять новые изображения, которые можно будет впоследствии использовать. Как это делается, увидим чутъ позже, при рассмотрении скрипта. Давайте сначала разберемся со строками.
Строки
В разделе String находится пять наборов строк. В них вы можете увидеть сообщения, которые появляются при входе в систему. Например, если в качестве темы для входа в систему вы выбрали фильм "Терминатор", то имеет смысл поменять надпись Выход из системы" на "I'm will be back". Для этого откройте строковый ресурс 1 и измените надписи в строках 11 и 13.
Скрипт
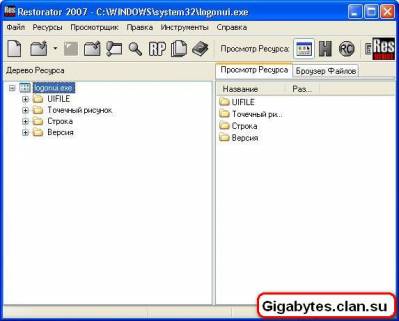
Вот теперь можно переходить к скриптовому файлу. Он находится в разделе UIFILE (хорошо виден на рисунке). Здесь только один ресурс под номером 1000.
Когда мы знакомились с типами ресурсов, то не рассматривали UIFILE, потому что он не является системным. Это, так сказать, пользовательский тип в котором может быть любая информация. В данном случае это просто тулстовый файл, содержащий скрипт в формате XML. В нем описываются стили шрифтов, цвета, расположение элементов (картинок из ресурсов) на экране.
Если вы редактируете стандартную тему Windows ХР, то этот ресурс может оказаться пустым, и система будет использовать расположение элементов стили по умолчанию. Я в любом случае рекомендую не обращать на него внимания, потому что сейчас мы рассмотрим созданный мною общий скрипт. Он будет универсален и подойдет для любых нужд.
Если вы работали с HTML или XML-файлами, то текст скрипта не покажется вам очень сложным. Здесь используется тот же принцип тегов.
Смотреть код >>>> http://gigabytes.clan.su/helper-pro/publ/pc/1/code.txt
Давайте разберем первую строку:
<style resid=framess>
В треугольных скобках указываются теги. Первое слово — это имя тега, в данном случае style (стиль). Затем следуют параметры тега. Здесь только один параметр — resid(идентификатор ресурса), которому присвоено значение framess.
Итак, в первой строке открывается новый стиль с идентификатором framess, который в данном случае указывает на то, что будут описаны параметры основной рабочей области. В дальнейшем мы рассмотрим стили с другими идентификаторами и разберем, для чего они нужны.
Для закрытия тега используется конструкция </Имя тегах>. В нашем случае ыт тег <style>, значит, парным для него будет </style>. Между этими шумя тегами включается описание и параметры рабочей области.
Этих знаний вам будет достаточно для понимания сути скрипта и редактирования основных параметров, множество которых можно найти внутри каждого стилевого тега. Вот основные параметры, которые вам нужно будет устраивать для улучшения внешнего вида программы logonui.exe (или любой другой):
1. Background (фон) — определяет цвет фона.
Этот параметр задается следующим образом:
Background: argb (0, 0, 0, 0);
В скобках указываются цвета в формате Alpha, Red, Green, Blue (прозрачность, красный, зеленый, синий). Рассмотрим несколько примеров задания цвета фона:
• background: argb(0,255,0,0) — красный;
• background.: argb(0, 0 , 255, 0) — зеленый;
• background: argb(0,0,0,255) —синий;
• background: argb(0,255,255,0) — желтый.
Как определить, какие значения ставить? Первое число в скобках — это прозрачность, здесь всегда указываем 0. Остальные три цвета определить достаточно легко. Для этого запустите стандартную программу Paint. Вы берите меню Colors/Edit colors (Палитра/Изменить палитру) и в появи-шемся окне нажмите кнопку Define custom colors (Определить цвет). Результатом будет окно со значениями цветов. Подбирайте нужный вам цвет и запоминайте его красную, синюю и зеленую составляющи Именно эти значения и надо использовать в скобках.
2. Foreground — цвет переднего плана, текста. Параметр задается так же как и цвет фона.
3. Bordercolor — цвет обрамления (если он есть у элемента), задается аналогично Background.
4. Fontstyle — стиль шрифта. Например, чтобы сделать шрифт подчеркнутым, нужно написать
fontstyle: underline;.
5. Fontweight — толщина шрифта.
Чтобы шрифт стал жирным, нужно указать fontweight: bold;.
6. cursor — тип курсора.
Чтобы курсор над элементом был в виде руки, нужно задать cursor: Hand;.
Таких параметров много, но я советую вам в первое время ограничиться только описанными выше и изменять их аккуратно. Если в скрипте допустить ошибку, то Windows может не загрузиться. В примере, который вы найдете на диске, я постарался использовать максимальное количество параметров, и лучше не добавлять туда ничего нового, а только изменять значения.
Давайте рассмотрим, какие в скрипте используются стили:
□ <styie resid=framess> — основной фон (уже рассмотрели ранее);
□ <style resid=toppanelss> — элементы, которые можно увидеть вверху окна;
□ <styie resid=bottompanelss> — элементы, расположенные внизу окна:
□ <styie resid=ief tpaneiss> — стиль элементов левой панели;
□ <styie resid=rightpaneiss> — стиль элементов правой панели;
□ <style resid= hotaccountlistss> — стиль окна, в котором отображаются горячие учетные записи.
Конструктор окна
После объявления стилей идет построение окна на основе этих стилей. Соответствующий код вы можете увидеть ниже:
Здесь очень много обращений типа rcstr(xx), где хх — это число. Что это значит? rcstr — это команда, которая берет из ресурсов строку с номером XX и выводит ее на экран. Таким образом, можно изменять номера строковых ресурсов. Главное, чтобы в скрипте были исправлены все ссылки на соответствующую строку.
Точно так же, как и на строки, есть ссылки на загрузку картинок. Для этого используется команда rcbmp (Параметры). Параметров много, и не будем на них заострять внимание, скажу только, что первый параметр — это и есть номер картинки (из раздела Bitmap ресурсов), которую надо загрузить.
В данном скрипте немало параметров layoutpos. С его помощью задается выравнивание. Например, следующий блок устанавливает выравнивание кнопок выключения:
//В следующей строке определяется выравнивание кнопки выключения
<element layout=borderlayout () layoutpos = left>
Чтобы вам легче было ориентироваться, в коде есть соответствующий комментарий. Здесь этому параметру присвоено значение (layoutpos = left). Если изменить его на right, то кнопки улетят вправо.
Вы можете без проблем менять в любой строке этот параметр, главное соблюдать "принцип симметричности": left на right и top на bottom (или наоборот). Изменение left на bottom может привести к неразберихе на экране. Таким образом испортить в ОС ничего нельзя, и Windows запустится в любом случае, но именно в загрузчике можно что-либо искалечить, и при те будет выдаваться ошибка.
P.S. Код переписать времени не хватило, да и могли появиться ошибки. Поэтому вам оригинальные сканы кода. Может кто если напечатает их, то выложите сюда. Буду премного благодарен.
По материалам "Компьютер глазами хакера"
| Всего комментариев: | |







 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.