- Название:
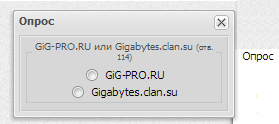
- Красивый вид опроса для uCoz
- Категория:
- Виды опросов
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 2968
- Автор:
- SingMen
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 24.08.2013 в 14:40
- Теги:
- опроса, Вид, uCoz, красивый, для
- Рейтинг:
Последнее на форуме
Последние материалы
Красивый вид опроса для uCoz
Красивый вид опроса для uCoz
Установка:
1. В вид формы опросов заменяем все то, на код:
Код
<fieldset><legend>$QUESTION$ <small>(отв. $TOTAL_VOTES$)</small></legend>$ANSWERS$</fieldset>
<script type="text/javascript">
$('input[id^="a"]').click(function () {
$('.pollBut').click();
})
</script>
<script type="text/javascript">
$('input[id^="a"]').click(function () {
$('.pollBut').click();
})
</script>
2. В глобальный блок, где хотите видеть ссылку вставляем:
Код
<script type="text/javascript">
function pollsuwnd(){
new _uWnd('polluwnd','Опрос',-200,-50,{align:0,autosize:1}, $("#uwndpoll").html() )
} // GiGabYtes.Clan.Su
</script>
<div style="display:none" id="uwndpoll">$POLL$</div>
<a href="#" onclick="pollsuwnd();">Опрос</a>
<style>
.pollBut{display:none;}
</style>
function pollsuwnd(){
new _uWnd('polluwnd','Опрос',-200,-50,{align:0,autosize:1}, $("#uwndpoll").html() )
} // GiGabYtes.Clan.Su
</script>
<div style="display:none" id="uwndpoll">$POLL$</div>
<a href="#" onclick="pollsuwnd();">Опрос</a>
<style>
.pollBut{display:none;}
</style>
готово!
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.