- Название:
- Красивый вид опроса
- Категория:
- Виды опросов
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 3284
- Автор:
- RuleZ-DM
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 24.08.2013 в 14:32
- Теги:
- опроса, Вид, красивый
- Рейтинг:
Последнее на форуме
Последние материалы
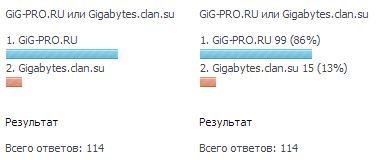
Красивый вид опроса
Красивый вид опроса
Для начало мы с вами должны заменить старый html код опроса на новый, для этого заходим в админ панель вашего сайта в системе uCoz Админ панель => Дизайн => Управление дизайном => Опросы => Вид формы опросов
удаляем от туда старый код и устанавливаем новый:
Код
<div class="cell_poll">
<div class="poll_title">$QUESTION$</div>
<div class="poll_variant">$ANSWERS$</div>
<div class="poll_niz">
<div class="poll_left"><a href="$RESULTS_LINK$">Результат</a></div>
<div class="poll_right">Всего ответов: $TOTAL_VOTES$</div>
</div>
</div>
<script type="text/javascript">
var a = ['http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_01.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_02.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_03.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_04.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_05.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_06.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_07.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_08.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_09.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_10.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_11.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_12.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_13.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_14.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_15.png']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' ')});
</script>
<div class="poll_title">$QUESTION$</div>
<div class="poll_variant">$ANSWERS$</div>
<div class="poll_niz">
<div class="poll_left"><a href="$RESULTS_LINK$">Результат</a></div>
<div class="poll_right">Всего ответов: $TOTAL_VOTES$</div>
</div>
</div>
<script type="text/javascript">
var a = ['http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_01.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_02.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_03.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_04.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_05.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_06.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_07.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_08.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_09.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_10.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_11.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_12.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_13.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_14.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_15.png']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' ')});
</script>
Если вы хотите, чтобы в вашем опросе присутствовал процент проголосовавших за тот или иной вариант опроса, то ставим этот вариант кода:
Код
<div class="cell_poll">
<div class="poll_title">$QUESTION$</div>
<div class="poll_variant">$ANSWERS$</div>
<div class="poll_niz">
<div class="poll_left"><a href="$RESULTS_LINK$">Результат</a></div>
<div class="poll_right">Всего ответов: $TOTAL_VOTES$</div>
</div>
</div>
<script type="text/javascript">
var a = ['http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_01.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_02.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_03.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_04.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_05.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_06.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_07.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_08.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_09.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_10.png']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
<div class="poll_title">$QUESTION$</div>
<div class="poll_variant">$ANSWERS$</div>
<div class="poll_niz">
<div class="poll_left"><a href="$RESULTS_LINK$">Результат</a></div>
<div class="poll_right">Всего ответов: $TOTAL_VOTES$</div>
</div>
</div>
<script type="text/javascript">
var a = ['http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_01.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_02.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_03.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_04.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_05.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_06.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_07.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_08.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_09.png','http://gigabytes.clan.su/load-ucoz/skripts/opros/2/Mini_Progress_10.png']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
CSS:
Наш опрос почти готов, осталось прописать css стили:
Код
/* Ячейка опроса
------------------------------------------*/
.cell_poll {
float:left;
color:#555;text-shadow: 1px 1px 1px #fff;
width:220px;
background: #fff;
border: 1px solid #D0D1D3;
padding: 0px 10px 5px 10px;
}
.poll_title {
text-align:center;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
padding: 5px 0px;
border-bottom: 1px solid #D0D1D3;
}
.poll_variant {
float:left;
width:220px;
padding: 5px 0px;
}
.poll_niz {
float:left;
font: 9px Verdana,Arial,Helvetica, sans-serif;
width:220px;
padding: 5px 0px;
border-top: 1px solid #D0D1D3;
}
.poll_left {float:left;}
.procent,
.poll_right {float:right;}
.answer {
background: #F6FBFC;
padding: 2px 5px 2px 5px;
margin: 7px 0px 7px 0px;
}
.answer input,
.answer label{
margin:0;
}
.answer div div {
height: 10px !important;
border: 1px solid #fff;
margin: 0px;
}
.answer div {
display: block;
position: relative;
padding: 0 !important;
border: 1px solid #B6B6B5;
background: #F4F5F6;
margin: 0px;
}
.procent {
background: #DCEDF0;
padding: 3px 5px;
}
.pollBut {
font: 11px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold;
color:#b17902!important; text-shadow:1px 1px 1px #fff!important;
background:#fed66c!important;
border:1px solid #e3b346!important;
padding: 4px 8px;
margin: 5px 0px 5px 0px;
}
.pollBut:hover {
background:#ffe49c!important;
}
/*------------------------------------------*/
------------------------------------------*/
.cell_poll {
float:left;
color:#555;text-shadow: 1px 1px 1px #fff;
width:220px;
background: #fff;
border: 1px solid #D0D1D3;
padding: 0px 10px 5px 10px;
}
.poll_title {
text-align:center;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
padding: 5px 0px;
border-bottom: 1px solid #D0D1D3;
}
.poll_variant {
float:left;
width:220px;
padding: 5px 0px;
}
.poll_niz {
float:left;
font: 9px Verdana,Arial,Helvetica, sans-serif;
width:220px;
padding: 5px 0px;
border-top: 1px solid #D0D1D3;
}
.poll_left {float:left;}
.procent,
.poll_right {float:right;}
.answer {
background: #F6FBFC;
padding: 2px 5px 2px 5px;
margin: 7px 0px 7px 0px;
}
.answer input,
.answer label{
margin:0;
}
.answer div div {
height: 10px !important;
border: 1px solid #fff;
margin: 0px;
}
.answer div {
display: block;
position: relative;
padding: 0 !important;
border: 1px solid #B6B6B5;
background: #F4F5F6;
margin: 0px;
}
.procent {
background: #DCEDF0;
padding: 3px 5px;
}
.pollBut {
font: 11px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold;
color:#b17902!important; text-shadow:1px 1px 1px #fff!important;
background:#fed66c!important;
border:1px solid #e3b346!important;
padding: 4px 8px;
margin: 5px 0px 5px 0px;
}
.pollBut:hover {
background:#ffe49c!important;
}
/*------------------------------------------*/
Готово.
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.