- Название:
- Клевый Новый вид опроса для ucoz
- Категория:
- Виды опросов
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 2773
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 24.08.2013 в 14:29
- Теги:
- опроса, Вид, uCoz, способна, для, новый
- Рейтинг:
Последнее на форуме
Последние материалы
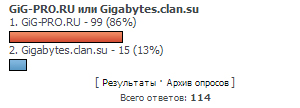
Клевый Новый вид опроса для ucoz
Клевый Новый вид опроса для ucoz
Поставьте в вид форм опросов вот это:
Код
<div class="pollBlock" style="font-family:Tahoma,Arial;">
<div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div>
<div class="pollAns" style="font-size:8pt;text-align:left;">$ANSWERS$</div>
<div class="pollLnk" style="padding-top:4px;text-align:center;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результаты</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архив опросов</a> ]</div>
<div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center;">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
<style>
.answer div div {height: 10px !important; border: 1px solid #000; background-repeat: repeat-x}
</style>
<script type="text/javascript">
var a = ['http://gigabytes.clan.su/load-ucoz/skripts/opros/1/poll1.gif','http://gigabytes.clan.su/load-ucoz/skripts/opros/1/poll2.gif','http://gigabytes.clan.su/load-ucoz/skripts/opros/1/poll3.gif','http://gigabytes.clan.su/load-ucoz/skripts/opros/1/poll4.gif','http://gigabytes.clan.su/load-ucoz/skripts/opros/1/poll5.gif'];
for(var i = 0; i < a.length; i++){
$('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'});
}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
<div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div>
<div class="pollAns" style="font-size:8pt;text-align:left;">$ANSWERS$</div>
<div class="pollLnk" style="padding-top:4px;text-align:center;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результаты</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архив опросов</a> ]</div>
<div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center;">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
<style>
.answer div div {height: 10px !important; border: 1px solid #000; background-repeat: repeat-x}
</style>
<script type="text/javascript">
var a = ['http://gigabytes.clan.su/load-ucoz/skripts/opros/1/poll1.gif','http://gigabytes.clan.su/load-ucoz/skripts/opros/1/poll2.gif','http://gigabytes.clan.su/load-ucoz/skripts/opros/1/poll3.gif','http://gigabytes.clan.su/load-ucoz/skripts/opros/1/poll4.gif','http://gigabytes.clan.su/load-ucoz/skripts/opros/1/poll5.gif'];
for(var i = 0; i < a.length; i++){
$('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'});
}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
Готово.
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.