Последнее на форуме
Последние материалы
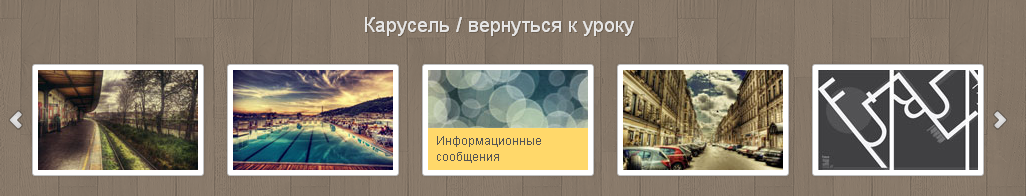
Слайдер новостей для uCoz
Слайдер новостей для uCoz
Установка:
Добавим данный код в ПУ / Дизайн / Управление дизайном (css), либо в отдельный css файл.
Код
/* Carousel */
.container_car {
position:relative;
overflow:hidden;
}
.clear {
clear:both;
display:block;
overflow:hidden;
visibility:hidden;
width:0;
height: 0;
} .carousel {
position:relative;
margin:0 auto;
padding:0px 30px;
}
.carousel, .carousel_mask {
width:960px;
wwidth:767px;
wwidth:570px;
}
.carousel_btn_left, .carousel_btn_right {
display:none;
position:absolute;
background:url("http://gigabytes.clan.su/forums-load/slaider/btn_carousel.png") no-repeat 0px 0px;
width:15px;
height:20px;
top:50px;
}
.carousel_btn_left {
left:10px;
}
.carousel_btn_right {
background:url("http://gigabytes.clan.su/forums-load/slaider/btn_carousel.png") no-repeat 0px -20px;
right:10px;
}
.carousel_btn_left:active, .carousel_btn_right:active{ margin-top:1px; }
.carousel_mask {
position:relative;
overflow:hidden !important;
}
.carousel ul.carousel_items {
position:relative;
margin:0px;
}
.carousel ul.carousel_items li {
float:left;
margin-right:19px;
}
.carousel ul.carousel_items li img {
width:160px;
height:100px;
} .img_frame {
display:inline-block;
margin:4px;
padding:5px;
background-color:#fff;
line-height:0px;
border:1px solid #c0c1c2;
-moz-border-radius:3px;
border-radius:3px;
box-shadow:0px 0px 4px 0px rgba(0,0,0,0.12);
}
.img_frame .container_car ul {position:absolute;}
.img_frame .container_car ul li {
margin:0px;
padding:0px;
width:100%;
overflow:hidden;
}
.img_frame a.description {
display:block;
padding:5px 8px;
background-color:#ffd86a;
color:#555;
line-height:16px;
font-size:12px;
text-decoration:none;
}
.img_frame a.description h4 {padding:0px;}
.container_car {
position:relative;
overflow:hidden;
}
.clear {
clear:both;
display:block;
overflow:hidden;
visibility:hidden;
width:0;
height: 0;
} .carousel {
position:relative;
margin:0 auto;
padding:0px 30px;
}
.carousel, .carousel_mask {
width:960px;
wwidth:767px;
wwidth:570px;
}
.carousel_btn_left, .carousel_btn_right {
display:none;
position:absolute;
background:url("http://gigabytes.clan.su/forums-load/slaider/btn_carousel.png") no-repeat 0px 0px;
width:15px;
height:20px;
top:50px;
}
.carousel_btn_left {
left:10px;
}
.carousel_btn_right {
background:url("http://gigabytes.clan.su/forums-load/slaider/btn_carousel.png") no-repeat 0px -20px;
right:10px;
}
.carousel_btn_left:active, .carousel_btn_right:active{ margin-top:1px; }
.carousel_mask {
position:relative;
overflow:hidden !important;
}
.carousel ul.carousel_items {
position:relative;
margin:0px;
}
.carousel ul.carousel_items li {
float:left;
margin-right:19px;
}
.carousel ul.carousel_items li img {
width:160px;
height:100px;
} .img_frame {
display:inline-block;
margin:4px;
padding:5px;
background-color:#fff;
line-height:0px;
border:1px solid #c0c1c2;
-moz-border-radius:3px;
border-radius:3px;
box-shadow:0px 0px 4px 0px rgba(0,0,0,0.12);
}
.img_frame .container_car ul {position:absolute;}
.img_frame .container_car ul li {
margin:0px;
padding:0px;
width:100%;
overflow:hidden;
}
.img_frame a.description {
display:block;
padding:5px 8px;
background-color:#ffd86a;
color:#555;
line-height:16px;
font-size:12px;
text-decoration:none;
}
.img_frame a.description h4 {padding:0px;}
Добавим данный код в конец страницы
Код
<script src="http://gigabytes.clan.su/forums-load/slaider/jquery.easing.1.3.js"></script>
<script src="http://gigabytes.clan.su/forums-load/slaider/carousel.js"></script>
<script src="http://gigabytes.clan.su/forums-load/slaider/carousel.js"></script>
Устанавливаем данный код в то место где хотим отобразить карусель
Код
<div class="carousel">
<a class="carousel_btn_left" href="#"></a>
<a class="carousel_btn_right" href="#"></a>
<div class="carousel_mask">
<ul class="carousel_items">
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://gigabytes.clan.su/demki/slaider/2/13_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Hover эффекты для ваших новостей</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="iframe" href="#"><img src="http://gigabytes.clan.su/demki/slaider/2/18_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Как изменить страницу "технические работы"</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://gigabytes.clan.su/demki/slaider/2/15_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Сложная задача? Простое решение!</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://gigabytes.clan.su/demki/slaider/2/13_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Информационные сообщения</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="iframe" href="#"><img src="http://gigabytes.clan.su/demki/slaider/2/18_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Hover эффекты для ваших новостей</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://gigabytes.clan.su/demki/slaider/2/15_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Информационные сообщения</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://gigabytes.clan.su/demki/slaider/2/13_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Сложная задача? Простое решение!</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://gigabytes.clan.su/demki/slaider/2/18_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Как изменить страницу "технические работы"</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div><!--/carousel-->
Все, установка готова, теперь осталось оживить ее, заставить крутить свои новости. Для этого перейдем в ПУ / Инструменты / Информеры и создадим новый информер uCoz. Разберем создание информера на примере модуля блог. Выбираем роаздел - "Блог", тип данных - "Материалы", способ сортировки - выбираем тот который нужен, количество материалов тоже ставим то которое нужно вам, количество колонок - 1. Кликаем создать.
Далее переходим в управление дизайном нашего информер и в открывшимся окне заменяем код на этот:
Код
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="" /></a></li>
<li><a class="description" href="$ENTRY_URL$">$TITLE$</a></li>
</ul>
</div>
</li>
<div class="container_car">
<ul>
<li><a class="single_image" href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="" /></a></li>
<li><a class="description" href="$ENTRY_URL$">$TITLE$</a></li>
</ul>
</div>
</li>
Сохраняем, копируем uCoz код информера, типа $MYINF_#$ и идем на ту страницу где мы установили html карусели. Заменяем старый код на новый:
Код
<div class="carousel">
<a class="carousel_btn_left" href="#"></a>
<a class="carousel_btn_right" href="#"></a>
<div class="carousel_mask">
<ul class="carousel_items">
$MYINF_#$
</ul>
</div>
</div><!--/carousel-->
<a class="carousel_btn_left" href="#"></a>
<a class="carousel_btn_right" href="#"></a>
<div class="carousel_mask">
<ul class="carousel_items">
$MYINF_#$
</ul>
</div>
</div><!--/carousel-->
В котором $MYINF_#$ это ваш код вызова информера, со своей цифрой вместо #. Теперь все, информер новостей uCoz готов.
Картинки в карусель подставляются те, которые добавляютсяв специальное поле при добавление новости, "изображения".
Теперь немного настроек, если вы хотите уменьшить количество видимых слайдов в карусели, то вам нужно всего лишь изменить параметр ширины в css коде, к классам .carousel, .carousel_mask
5 слайдов - width:960px;
4 слайда - width:767px;
3 слайда - width:570px;
Если вам нужно чтобы стрелки прокрутки были видны всегда то в css добавьте:
Код
.carousel_btn_left, .carousel_btn_right {
display:block !important;
}
display:block !important;
}
Готово.
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.