- Название:
- Лучший комментарий для uCoz
- Категория:
- Переключатели страниц
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 3430
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 13.07.2014 в 16:43
- Теги:
- uCoz, комментарий, лучший, для
- Рейтинг:
Последнее на форуме
Последние материалы
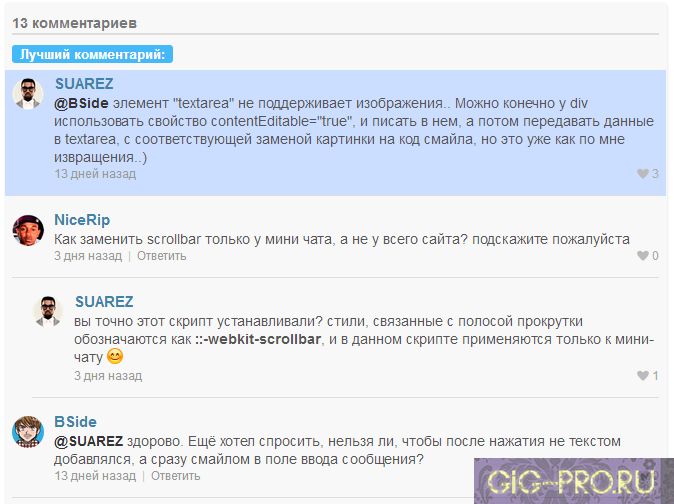
Лучший комментарий для uCoz
Лучший комментарий для uCoz
Данная реализация работает только в "каталоге файлов", но передать её под остальные модулю не составит труда.
Установка:
Первым делом подключим сам скрипт поиска лучшего комментария к материалу (Страница материала и комментариев к нему):
Код
<script type="text/javascript">
$(document).ready(function(){
var countComPages = $('a.swchItem1').size(), bestRating = 0, divComRating = 0, ci, cpage;
$(".commRating").each(function(i){divComRating++;
if(parseInt($(this).html())>bestRating){bestRating = $(this).html(); $(".bestCom").html($(this).parent().closest('div.commOuter').html());} });
for(ci=0;ci<$('a.swchItem1').size();ci++){
cpage = $('a.swchItem1').eq(ci).attr('onclick').toString().split("('")[1].split("')")[0];
$.get("/load/$CID$-"+cpage+"-0-$ID$-0", function(data){
$(".commRating", data).each(function(i){
divComRating++;
if(parseInt($(this).html())>bestRating){
bestRating = $(this).html(); $(".bestCom").html($(this).parent().closest('div.commOuter').html()); } }); }); }});
</script>
$(document).ready(function(){
var countComPages = $('a.swchItem1').size(), bestRating = 0, divComRating = 0, ci, cpage;
$(".commRating").each(function(i){divComRating++;
if(parseInt($(this).html())>bestRating){bestRating = $(this).html(); $(".bestCom").html($(this).parent().closest('div.commOuter').html());} });
for(ci=0;ci<$('a.swchItem1').size();ci++){
cpage = $('a.swchItem1').eq(ci).attr('onclick').toString().split("('")[1].split("')")[0];
$.get("/load/$CID$-"+cpage+"-0-$ID$-0", function(data){
$(".commRating", data).each(function(i){
divComRating++;
if(parseInt($(this).html())>bestRating){
bestRating = $(this).html(); $(".bestCom").html($(this).parent().closest('div.commOuter').html()); } }); }); }});
</script>
Обратите внимание, что цифра (число) с рейтингом должна быть "обернута" в класс "commRating". Для этого переходим в "Вид комментариев", находим $COMMENT_RATING$ и изменяем его на $COMMENT_RATING$ (конечно же, можно просто добавить этот класс родительскому элементу).
Не уходим со странички с "Видом комментариев". Еще нужно в самое начало, перед всем кодом, добавить тег
Код
<div class="commOuter">, а в самый низ закрывающий тег </div>
Если вам, например, нужно вывести не все, а только текст комментария, можете поизменять следующую строчку $(".bestCom").html($(this).parent().closest('div.commOuter').html());, а именно closest('div.commOuter'). Этим кодом скрипт изменяет элемент с классом "bestCom" на родителя с классом "div.commOuter" лучшего значения комментария. Надеюсь, не сильно запутанно объяснил.
Теперь возвращаемся на страницу с материалом, и в месте, где бы вы хотели видеть "золотой" комментарий, вставляем следующий код:
Код
<?if($COM_NUM_ENTRIES$>3)?><b>Лучший комментарий:</b><div class="bestCom"></div><?endif?>
В условном операторе, "3" отвечает за то, сколько нужно комментариев к материалу, чтобы выводился лучший. В данном случае, не менее 4. Стили остаются за вами, можете изменить цвет фона на другой, добавить дополнительную рамочку. В общем, фантазируйте!
Установка завершена!
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.