- Название:
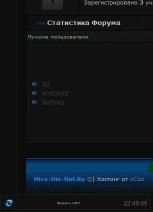
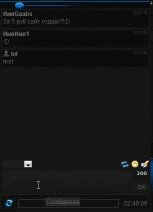
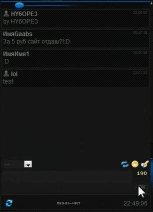
- Мини-чат в левом нижнем углу (раздвижной)
- Категория:
- Мини-чат
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 2987
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 18.08.2013 в 12:20
- Теги:
- углу, мини-чат, левом, (раздвижной), Нижнем
- Рейтинг:
Последнее на форуме
Последние материалы
Мини-чат в левом нижнем углу (раздвижной)
Мини-чат в левом нижнем углу (раздвижной)
Установка:
1) Идем в ПУ → Дизайн → Управление дизайном(шаблоны) → Форум → Общий вид страниц форума
и между < head > < /head > ставим код:
Код
<div style="position:absolute;position:fixed;bottom:1;left:1;opacity:1.0;">
<div id="chat" style="display: none;"><table border="0" cellpadding="0" cellspacing="0" width="300" height="15" style="border: 1px solid #1d1d1d; background: #1d1d1d;">
<tr><td height="15" background="http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/verh-mini-chat.png"></td></tr><tr><td style="background: #1d1d1d; text-align: center; border-top: 1px solid #1d1d1d;">
$CHAT_BOX$
<input type="hidden" name="numa" id="numa832" value="0"><input type="hidden" name="a" value="18"><input type="hidden" id="ajaxFlag" name="ajax" value="1" /></form>
<script type="text/javascript">initSel7174();</script>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="206">
</td></tr></table>
</td></tr></table></div>
<div style="padding:5px;background:url('http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/fon1.png') repeat-x #494949; width: 288px; border: #2d2d2d 1px solid; color:#707070;">
<div style="float:right; center; padding-top: 4px;">$TIME$</div>
<div style="float: left; padding-top: 3px;"><a href="javascript://" rel="nofollow" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" title="Обновить"><img src="http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/2.png" alt="Обновить" border="0" width="16" height="16" style="padding-left: 3px;"></a></div>
<div style="margin-top: 4px; text-align:center;"><a href="javascript://" onclick="$('#chat').slideToggle(2000)"><img src= "http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/nimichat.png" title="Мини чат"width="200" height="15" border="0"></a></div>
</div></div>
<div id="chat" style="display: none;"><table border="0" cellpadding="0" cellspacing="0" width="300" height="15" style="border: 1px solid #1d1d1d; background: #1d1d1d;">
<tr><td height="15" background="http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/verh-mini-chat.png"></td></tr><tr><td style="background: #1d1d1d; text-align: center; border-top: 1px solid #1d1d1d;">
$CHAT_BOX$
<input type="hidden" name="numa" id="numa832" value="0"><input type="hidden" name="a" value="18"><input type="hidden" id="ajaxFlag" name="ajax" value="1" /></form>
<script type="text/javascript">initSel7174();</script>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="206">
</td></tr></table>
</td></tr></table></div>
<div style="padding:5px;background:url('http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/fon1.png') repeat-x #494949; width: 288px; border: #2d2d2d 1px solid; color:#707070;">
<div style="float:right; center; padding-top: 4px;">$TIME$</div>
<div style="float: left; padding-top: 3px;"><a href="javascript://" rel="nofollow" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" title="Обновить"><img src="http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/2.png" alt="Обновить" border="0" width="16" height="16" style="padding-left: 3px;"></a></div>
<div style="margin-top: 4px; text-align:center;"><a href="javascript://" onclick="$('#chat').slideToggle(2000)"><img src= "http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/nimichat.png" title="Мини чат"width="200" height="15" border="0"></a></div>
</div></div>
2) Мини-чат → Форма добавления сообщений
весь код заменяем на этот (можно не заменять, если Вы хотите чтобы вид мини-чата остался как раньше):
Код
<div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a></div><?else?> <table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td>$FLD_AUTOUPD$</td>
<td width="60%" align="right">
<a href="$RELOAD_URI$" title="Обновить"><img border="0" align="absmiddle" src="http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/1.png" width="16" height="15"></a>
<?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img border="0" align="absmiddle" src="http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/s.png" width="16" height="16"></a><?endif?>
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img border="0" align="absmiddle" src="http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/cmt.png" width="16" height="15"></a><?endif?>
</td></tr></table>
<?if(!$USER_LOGGED_IN$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<?endif?>
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td>
<td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td>
</tr>
<td align="center" valign="bottom">$SUBMIT$</td></tr></table>
<?endif?>
<tr><td>$FLD_AUTOUPD$</td>
<td width="60%" align="right">
<a href="$RELOAD_URI$" title="Обновить"><img border="0" align="absmiddle" src="http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/1.png" width="16" height="15"></a>
<?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img border="0" align="absmiddle" src="http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/s.png" width="16" height="16"></a><?endif?>
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img border="0" align="absmiddle" src="http://gigabytes.clan.su/load-ucoz/skripts/mini-4at/5/cmt.png" width="16" height="15"></a><?endif?>
</td></tr></table>
<?if(!$USER_LOGGED_IN$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<?endif?>
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td>
<td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td>
</tr>
<td align="center" valign="bottom">$SUBMIT$</td></tr></table>
<?endif?>
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.