- Название:
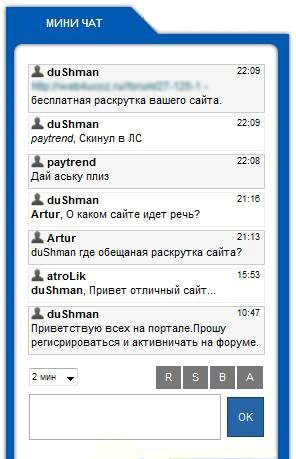
- Красивый Мини чат для юкоз
- Категория:
- Мини-чат
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 4478
- Автор:
- Неизвестен
- Добавил:
- smasto
- Комментов:
- 0
- Добавленно:
- 08.12.2013 в 13:12
- Рейтинг:
Последнее на форуме
Последние материалы
Красивый Мини чат для юкоз
Красивый Мини чат для юкоз
В вид материалов мини чата:
Код
<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div style="text-align:left;">
<?if($USERNAME$)?><a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img src="http://s21.ucoz.net/img/icon/profile.png" width="13" border="0" style="vertical-align:-2px"/></a> <?endif?>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a>
<?if($EMAIL$)?> <a href="$EMAIL_JS$" title="$STR_EMAIL$"><img border="0" align="absmiddle" src="http://s21.ucoz.net/t/901/e.gif"></a><?endif?>
<?if($SITE$)?> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$"><img border="0" align="absmiddle" src="http://s21.ucoz.net/t/901/h.gif"></a><?endif?>
</div>
<div class="cMessage" style="text-align:left;">$MESSAGE$</div>
<?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
<?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?>
</div>
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div style="text-align:left;">
<?if($USERNAME$)?><a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img src="http://s21.ucoz.net/img/icon/profile.png" width="13" border="0" style="vertical-align:-2px"/></a> <?endif?>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a>
<?if($EMAIL$)?> <a href="$EMAIL_JS$" title="$STR_EMAIL$"><img border="0" align="absmiddle" src="http://s21.ucoz.net/t/901/e.gif"></a><?endif?>
<?if($SITE$)?> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$"><img border="0" align="absmiddle" src="http://s21.ucoz.net/t/901/h.gif"></a><?endif?>
</div>
<div class="cMessage" style="text-align:left;">$MESSAGE$</div>
<?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
<?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?>
</div>
В форму добавления:
Код
<?if($USER_LOGGED_IN$)?><table border="0" cellpadding="1" cellspacing="1" width="80%"></table>
<style type="text/css">
#mchatBtn {background: #2663A7; width: auto; height: 40px; margin: 1px; border: 1px solid #19416E; color: #E7F6FF; cursor: pointer;}
#mchatBtn:hover {background: #2B6FBB; width: auto; height: 40px; margin: 1px; border: 1px solid #19416E; color: #FFFFFF; cursor: pointer;}
.btns {background: #777777; width: auto; height: 23px; margin: 1px; border: 1px solid #777777; color: #FFFFFF; cursor: pointer;}
.btns:hover {background: #414141; width: auto; height: 23px; margin: 1px; border: 1px solid #777777; color: #9E9E9E; cursor: pointer;}
#rules {background: #550000; width: auto; height: 23px; margin: 1px; border: 1px solid #100000; color: #FFFFFF; cursor: pointer;}
#rules:hover {background: #940000; width: auto; height: 23px; margin: 1px; border: 1px solid #100000; color: #FFF9D7; cursor: pointer;}
</style>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td>$FLD_AUTOUPD$</td>
<td width="70%" align="right">
<a href="$RELOAD_URI$"><input type="button" value="R" title="Обновить чат" class="btns"></a><a href="$SMILES_URI$"><input type="button" value="S" title="Смайлики" class="btns"></a><a href="$BBCODES_URI$"><input type="button" value="B" title="Дополнительные коды" class="btns"></a><a href="$MSGCTRL_URI$"><input type="button" value="A" title="Контроль над сообщениями" class="btns"></a>
</td></tr></table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="80%" rowspan="2">$FLD_MESSAGE$</td>
</tr>
<td align="center" valign="center"><div style="width:30px"><input type="submit" value="OK" class="mchat" id="mchatBtn" style="width:37px;"><img style="display:none;" id="mchatAjax" src="/.s/img/wd/1/ajax.gif" border="0" width="31" height="31"/></div></td></tr></table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?else?><script src="http://gigabytes.clan.su/load-ucoz/skripts/fynkciya.js" type="text/javascript"></script>
<center><div class="forumvd">Чтобы добавить сообщение, необходимо авторизоваться.</div></center><?endif?>
<style type="text/css">
#mchatBtn {background: #2663A7; width: auto; height: 40px; margin: 1px; border: 1px solid #19416E; color: #E7F6FF; cursor: pointer;}
#mchatBtn:hover {background: #2B6FBB; width: auto; height: 40px; margin: 1px; border: 1px solid #19416E; color: #FFFFFF; cursor: pointer;}
.btns {background: #777777; width: auto; height: 23px; margin: 1px; border: 1px solid #777777; color: #FFFFFF; cursor: pointer;}
.btns:hover {background: #414141; width: auto; height: 23px; margin: 1px; border: 1px solid #777777; color: #9E9E9E; cursor: pointer;}
#rules {background: #550000; width: auto; height: 23px; margin: 1px; border: 1px solid #100000; color: #FFFFFF; cursor: pointer;}
#rules:hover {background: #940000; width: auto; height: 23px; margin: 1px; border: 1px solid #100000; color: #FFF9D7; cursor: pointer;}
</style>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td>$FLD_AUTOUPD$</td>
<td width="70%" align="right">
<a href="$RELOAD_URI$"><input type="button" value="R" title="Обновить чат" class="btns"></a><a href="$SMILES_URI$"><input type="button" value="S" title="Смайлики" class="btns"></a><a href="$BBCODES_URI$"><input type="button" value="B" title="Дополнительные коды" class="btns"></a><a href="$MSGCTRL_URI$"><input type="button" value="A" title="Контроль над сообщениями" class="btns"></a>
</td></tr></table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="80%" rowspan="2">$FLD_MESSAGE$</td>
</tr>
<td align="center" valign="center"><div style="width:30px"><input type="submit" value="OK" class="mchat" id="mchatBtn" style="width:37px;"><img style="display:none;" id="mchatAjax" src="/.s/img/wd/1/ajax.gif" border="0" width="31" height="31"/></div></td></tr></table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?else?><script src="http://gigabytes.clan.su/load-ucoz/skripts/fynkciya.js" type="text/javascript"></script>
<center><div class="forumvd">Чтобы добавить сообщение, необходимо авторизоваться.</div></center><?endif?>
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.