- Название:
- Вылетающее меню с боку
- Категория:
- Меню для сайта
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 2913
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 1
- Добавленно:
- 17.08.2013 в 22:13
- Теги:
- Боку, Вылетающее, меню
- Рейтинг:
Последнее на форуме
Последние материалы
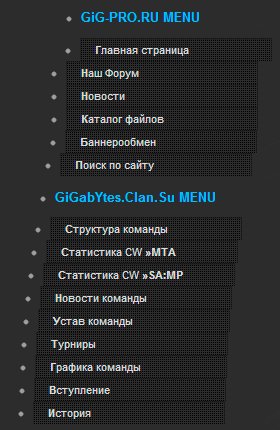
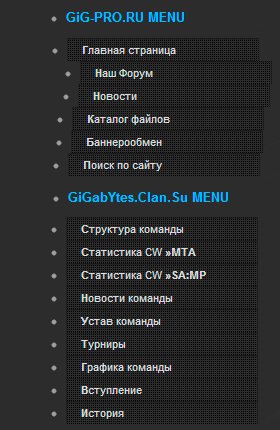
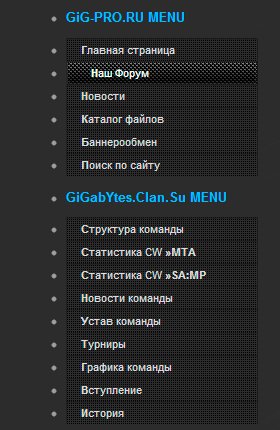
Вылетающее меню с боку
Вылетающее меню с боку
Установка:
1. В CSS::
Код
.blockmenu {height:20px;width: 160px;font: normal 11px Arial, Helvetica, sans-serif;text-align: left;}
.blockmenu a:link,.blockmenu a:visited {height:20px;width: 180px;color:#DCDCDC;text-decoration:none;padding:3px 0px 0px 7px;line-height:18px;display:block;font-weight:normal;background: url(http://gigabytes.clan.su/load-ucoz/skripts/menu/1/24.png)no-repeat;text-align: left;}
.blockmenu a:hover {height:20px;width: 180px;color:#ffffff;text-decoration:none;padding:3px 0px 0px 7px;line-height:18px;display:block;font-weight:normal;background:url('http://gigabytes.clan.su/load-ucoz/skripts/menu/1/25.png')no-repeat;text-align: left;}
.blockmenu a:link,.blockmenu a:visited {height:20px;width: 180px;color:#DCDCDC;text-decoration:none;padding:3px 0px 0px 7px;line-height:18px;display:block;font-weight:normal;background: url(http://gigabytes.clan.su/load-ucoz/skripts/menu/1/24.png)no-repeat;text-align: left;}
.blockmenu a:hover {height:20px;width: 180px;color:#ffffff;text-decoration:none;padding:3px 0px 0px 7px;line-height:18px;display:block;font-weight:normal;background:url('http://gigabytes.clan.su/load-ucoz/skripts/menu/1/25.png')no-repeat;text-align: left;}
2. В блок:
Код
<span class="blockmenu">
<script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/menu/1/sliding_effect.js"></script>
<ul id="sliding-navigation">
<li class="sliding-element" style="margin-left: 0px; "><h3><font color="#00bfff"><b>GiG-PRO.RU MENU</b></font></h3></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="http://gigabytes.clan.su" style="padding-left: 15px; "><b>Г</b>лавная страница</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//forum/" style="padding-left: 15px; "><b>Н</b>аш Форум</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//news/" style="padding-left: 15px; "><b>Н</b>овости</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//load/" style="padding-left: 15px; "><b>К</b>аталог файлов</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="http://gigabytes.clan.su/forum/14" style="padding-left: 15px; "><b>Б</b>аннерообмен</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//search" style="padding-left: 15px; "><b>П</b>оиск по сайту</a></li>
<li class="sliding-element" style="margin-left: 0px; "><h3><font color="#00bfff"><b>GiGabYtes.Clan.Su MENU</b></font></h3></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//team_structure" style="padding-left: 15px; "><b>С</b>труктура команды</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//stats_cw" style="padding-left: 15px; "><b>С</b>татистика CW <b>»MTA</b></a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="http://gigabytes.clan.su/stats_cw" style="padding-left: 15px; "><b>С</b>татистика CW <b>»SA:MP</b></a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="http://gigabytes.clan.su/news/novosti_kasajushhiesja_komandy_desp/1-0-1" style="padding-left: 15px; "><b>Н</b>овости команды</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//index/ustav_komandy/0-7" style="padding-left: 15px; "><b>У</b>став команды</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="#" style="padding-left: 15px; "><b>Т</b>урниры</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//team_graphics" style="padding-left: 15px; "><b>Г</b>рафика команды</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="http://gigabytes.clan.su" style="padding-left: 15px; "><b>В</b>ступление</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="#" style="padding-left: 15px; "><b>И</b>стория</a></li>
</span>
</ul>
<script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/menu/1/sliding_effect.js"></script>
<ul id="sliding-navigation">
<li class="sliding-element" style="margin-left: 0px; "><h3><font color="#00bfff"><b>GiG-PRO.RU MENU</b></font></h3></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="http://gigabytes.clan.su" style="padding-left: 15px; "><b>Г</b>лавная страница</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//forum/" style="padding-left: 15px; "><b>Н</b>аш Форум</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//news/" style="padding-left: 15px; "><b>Н</b>овости</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//load/" style="padding-left: 15px; "><b>К</b>аталог файлов</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="http://gigabytes.clan.su/forum/14" style="padding-left: 15px; "><b>Б</b>аннерообмен</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//search" style="padding-left: 15px; "><b>П</b>оиск по сайту</a></li>
<li class="sliding-element" style="margin-left: 0px; "><h3><font color="#00bfff"><b>GiGabYtes.Clan.Su MENU</b></font></h3></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//team_structure" style="padding-left: 15px; "><b>С</b>труктура команды</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//stats_cw" style="padding-left: 15px; "><b>С</b>татистика CW <b>»MTA</b></a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="http://gigabytes.clan.su/stats_cw" style="padding-left: 15px; "><b>С</b>татистика CW <b>»SA:MP</b></a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="http://gigabytes.clan.su/news/novosti_kasajushhiesja_komandy_desp/1-0-1" style="padding-left: 15px; "><b>Н</b>овости команды</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//index/ustav_komandy/0-7" style="padding-left: 15px; "><b>У</b>став команды</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="#" style="padding-left: 15px; "><b>Т</b>урниры</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="//team_graphics" style="padding-left: 15px; "><b>Г</b>рафика команды</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="http://gigabytes.clan.su" style="padding-left: 15px; "><b>В</b>ступление</a></li>
<li class="sliding-element" style="margin-left: 0px; "><a href="#" style="padding-left: 15px; "><b>И</b>стория</a></li>
</span>
</ul>
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.