- Название:
- Lavalamp меню на CSS3
- Категория:
- Меню для сайта
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 2813
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 09.02.2014 в 15:42
- Теги:
- меню, css3, на, LavaLamp
- Рейтинг:
Последнее на форуме
Последние материалы
Lavalamp меню на CSS3
Lavalamp меню на CSS3
Установка:
Шаг 1.
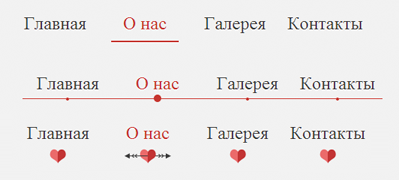
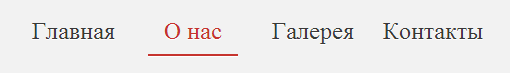
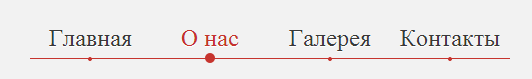
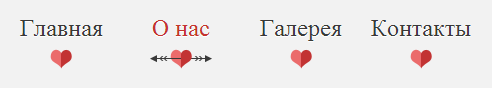
Установка HTML кода. Вставляем в то место, где хотим видеть наше меню. Для всех меню HTML код один, различия присутствую только в CSS классах. Для первого меню - ph-line-nav(которое стоит в коде ниже), для второго - ph-dot-nav, для третьего - ph-heart-nav.
Код
<div class="nav ph-line-nav">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Gallery</a>
<a href="#">Contact</a>
<div class="effect"></div>
</div>
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Gallery</a>
<a href="#">Contact</a>
<div class="effect"></div>
</div>
ШАГ 2.
Установим CSS стили. Идём в ПУ => Управление дизайном => Таблица стилей CSS. CSS код который ниже характерен для всех трёх вариантов меню.
Код
.nav {
overflow: hidden;
position: relative;
width: 480px;
}
.nav a {
display: block;
position: relative;
float: left;
padding: 1em 0 2em;
width: 25%;
text-decoration: none;
color: #393939;
transition: .7s;
}
.nav a:hover {
color: #c6342e;
}
overflow: hidden;
position: relative;
width: 480px;
}
.nav a {
display: block;
position: relative;
float: left;
padding: 1em 0 2em;
width: 25%;
text-decoration: none;
color: #393939;
transition: .7s;
}
.nav a:hover {
color: #c6342e;
}
В Таблицы стилей вашего CSS.
Код
.ph-line-nav .effect {
width: 90px;
height: 2px;
bottom: 36px;
background: #c6342e;
box-shadow: 0 1px 0 white;
margin-left:-45px;
}
width: 90px;
height: 2px;
bottom: 36px;
background: #c6342e;
box-shadow: 0 1px 0 white;
margin-left:-45px;
}
В Таблицы стилей вашего CSS.
Код
.ph-dot-nav:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 1px;
background: #c6342e;
bottom: 40px;
}
.ph-dot-nav a:after {
content: "";
position: absolute;
width: 4px;
height: 4px;
bottom: 38px;
left: 50%;
margin-left: -2px;
background: #c6342e;
border-radius: 100%;
}
.ph-dot-nav .effect {
width: 10px;
height: 10px;
bottom: 36px;
margin-left: -5px;
background: #c6342e;
border-radius: 100%;
}
content: "";
display: block;
position: absolute;
width: 100%;
height: 1px;
background: #c6342e;
bottom: 40px;
}
.ph-dot-nav a:after {
content: "";
position: absolute;
width: 4px;
height: 4px;
bottom: 38px;
left: 50%;
margin-left: -2px;
background: #c6342e;
border-radius: 100%;
}
.ph-dot-nav .effect {
width: 10px;
height: 10px;
bottom: 36px;
margin-left: -5px;
background: #c6342e;
border-radius: 100%;
}
Третий вариант меню.
В Таблицы стилей вашего CSS.
Код
.ph-heart-nav .effect,
.ph-heart-nav a:after,
.ph-heart-nav a:before{
background: url('http://gigabytes.clan.su/load-ucoz/skripts/menu/8/heart.png') no-repeat;
}
.ph-heart-nav .effect {
position: absolute;
bottom: 26px;
background-position: 0 0;
height: 8px;
width: 62px;
margin-left:-31px;
}
.ph-heart-nav a:before, .ph-heart-nav a:after {
content: "";
display: block;
position: absolute;
left: 50%;
bottom: 20px;
background-position: -62px 0;
height: 20px;
width: 11px;
margin-left: -11px;
}
.ph-heart-nav a:after {
z-index: 1;
background-position: -73px 0;
}
.ph-heart-nav a:after,
.ph-heart-nav a:before{
background: url('http://gigabytes.clan.su/load-ucoz/skripts/menu/8/heart.png') no-repeat;
}
.ph-heart-nav .effect {
position: absolute;
bottom: 26px;
background-position: 0 0;
height: 8px;
width: 62px;
margin-left:-31px;
}
.ph-heart-nav a:before, .ph-heart-nav a:after {
content: "";
display: block;
position: absolute;
left: 50%;
bottom: 20px;
background-position: -62px 0;
height: 20px;
width: 11px;
margin-left: -11px;
}
.ph-heart-nav a:after {
z-index: 1;
background-position: -73px 0;
}
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |









 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.