- Название:
- Блок навигация для ucoz
- Категория:
- Меню для сайта
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 2936
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 17.08.2013 в 22:59
- Теги:
- блок, uCoz, для, Навигация
- Рейтинг:
Последнее на форуме
Последние материалы
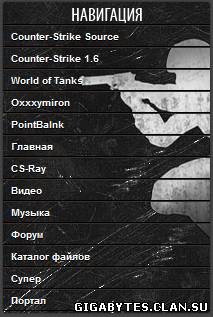
Блок навигация для ucoz
Блок навигация для ucoz
Установка:
Вставьте код приведенный ниже, в любое место где хотите видеть меню!
Код
<div class="side-navigation">
<div class="block-head" style="padding:5px 8px 0px 8px;" align="center"><img src="http://gigabytes.clan.su/load-ucoz/skripts/menu/6/nav-block-title-1-.png" alt="Навигация"></div>
<div class="block-inner">
<div class="zp-links">
<a href="/">Counter-Strike Source</a>
<a href="http://site.ru">Counter-Strike 1.6</a>
<a href="http://site.ru">World of Tanks</a>
<a href="http://site.ru">Oxxxymiron</a>
<a href="http://site.ru">PointBalnk</a>
<a href="http://site.ru">Главная</a>
<noindex><a target="_blank" href="site.ru">CS-Ray</a> </noindex>
<a href="http://site.ru/">Видео</a>
<a href="http://site.ru">Музыка</a>
<a href="http://site.ru">Форум</a>
<a href="/load">Каталог файлов</a>
<a href="http://site.ru">Супер</a>
<a href="http://site.ru">Портал</a>
</div>
</div></div><script src="http://gigabytes.clan.su/load-ucoz/skripts/menu/6/fixmenu.js" type="text/javascript"></script><style>
.side-navigation{width:207px;background:url('http://gigabytes.clan.su/load-ucoz/skripts/menu/6/pagebg1.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:6px;color:#fff}
.side-navigation .block-head{color:#fff;font-size:18px;font-family:arial,tahoma;padding:4px 8px;border-bottom:1px solid #000}
.side-navigation .block-inner{padding-bottom:2px}
.side-block .block-inner{padding:5px;}
.side-block .block-inner.nopadding{padding:0px !important;}
.zp-links a{display:block;color:#fff;padding:4px 8px;border-bottom:1px solid #000;border-top:1px solid #3B2D2A;text-shadow:0px 1px 0px #000;-moz-transition:all 0.3s ease;-webkit-transition:all 0.3s ease;-o-transition:all 0.3s ease;transition:all 0.3s ease;font-weight:bold;outline:none;text-decoration:none;}
.zp-links a:hover{color:#ea7609;padding-left:14px;background:rgba(0,0,0,0.2)}
.zp-links a.w-sub{background:url('http://gigabytes.clan.su/load-ucoz/skripts/menu/6/submenu-btn.png') no-repeat;background-position:185px 7px}
.zp-links a.w-sub:hover{background:url('http://gigabytes.clan.su/load-ucoz/skripts/menu/6/submenu-btn.png') no-repeat rgba(0,0,0,0.2);background-position:190px 7px}
.zp-links .s-level a.w-sub{font-weight:bold;background-position:182px 7px}
.zp-links .s-level a.w-sub:hover{background-position:190px 7px}
.zp-links .s-level{padding-left:22px}
.zp-links .s-level a{border-left:2px solid #ea7609;font-weight:normal}
.zp-links .s-level a:hover{padding-left:8px;margin-left:-8px}
</style>
<div class="block-head" style="padding:5px 8px 0px 8px;" align="center"><img src="http://gigabytes.clan.su/load-ucoz/skripts/menu/6/nav-block-title-1-.png" alt="Навигация"></div>
<div class="block-inner">
<div class="zp-links">
<a href="/">Counter-Strike Source</a>
<a href="http://site.ru">Counter-Strike 1.6</a>
<a href="http://site.ru">World of Tanks</a>
<a href="http://site.ru">Oxxxymiron</a>
<a href="http://site.ru">PointBalnk</a>
<a href="http://site.ru">Главная</a>
<noindex><a target="_blank" href="site.ru">CS-Ray</a> </noindex>
<a href="http://site.ru/">Видео</a>
<a href="http://site.ru">Музыка</a>
<a href="http://site.ru">Форум</a>
<a href="/load">Каталог файлов</a>
<a href="http://site.ru">Супер</a>
<a href="http://site.ru">Портал</a>
</div>
</div></div><script src="http://gigabytes.clan.su/load-ucoz/skripts/menu/6/fixmenu.js" type="text/javascript"></script><style>
.side-navigation{width:207px;background:url('http://gigabytes.clan.su/load-ucoz/skripts/menu/6/pagebg1.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:6px;color:#fff}
.side-navigation .block-head{color:#fff;font-size:18px;font-family:arial,tahoma;padding:4px 8px;border-bottom:1px solid #000}
.side-navigation .block-inner{padding-bottom:2px}
.side-block .block-inner{padding:5px;}
.side-block .block-inner.nopadding{padding:0px !important;}
.zp-links a{display:block;color:#fff;padding:4px 8px;border-bottom:1px solid #000;border-top:1px solid #3B2D2A;text-shadow:0px 1px 0px #000;-moz-transition:all 0.3s ease;-webkit-transition:all 0.3s ease;-o-transition:all 0.3s ease;transition:all 0.3s ease;font-weight:bold;outline:none;text-decoration:none;}
.zp-links a:hover{color:#ea7609;padding-left:14px;background:rgba(0,0,0,0.2)}
.zp-links a.w-sub{background:url('http://gigabytes.clan.su/load-ucoz/skripts/menu/6/submenu-btn.png') no-repeat;background-position:185px 7px}
.zp-links a.w-sub:hover{background:url('http://gigabytes.clan.su/load-ucoz/skripts/menu/6/submenu-btn.png') no-repeat rgba(0,0,0,0.2);background-position:190px 7px}
.zp-links .s-level a.w-sub{font-weight:bold;background-position:182px 7px}
.zp-links .s-level a.w-sub:hover{background-position:190px 7px}
.zp-links .s-level{padding-left:22px}
.zp-links .s-level a{border-left:2px solid #ea7609;font-weight:normal}
.zp-links .s-level a:hover{padding-left:8px;margin-left:-8px}
</style>
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.