- Название:
- Вид информера онлайн кинотеатра
- Категория:
- Информеры\Статистика
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 3669
- Автор:
- Неизвестен
- Добавил:
- smasto
- Комментов:
- 0
- Добавленно:
- 28.01.2014 в 16:43
- Теги:
- информера, кинотеатра, Вид, Онлайн
- Рейтинг:
Последнее на форуме
Последние материалы
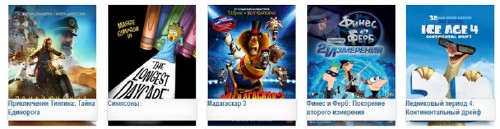
Вид информера онлайн кинотеатра
Вид информера онлайн кинотеатра
Стандартный вид информеров не то, что поможет привлечь потенциальных зрителей, а скорее отпугнет. Во-первых, из-за того, что заходят в кинотеатр, все должно быть наглядно. Изначально информер выглядит как простой текст (название), с датой добавления, и автором, все. Мало, кто захочет читать. Поэтому для информеров такого типа нужна как минимум картинка. Это не обязательно может быть информер фильмов. Да, уже нормально, но фильмы имеют названия разной длины, потому все картинки смещаются, какие-то выше, какие-то ниже, в общем, весь вид портится.
Я предлагаю сделать надписи прямо на картинке, при этом красиво это все оформив.
Итак, начнем.
Для начала, вставим этот код в шаблон информера.
Код
<table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable">
<tbody>
<tr align="center">
<td class="infTitle" colspan="2">
<p>
<div class="image">
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" vspace="5" width="160" height="220" align="center" border="2" hspace="10" title="$TITLE$" style="vertical-align: bottom;"></a>
<h2> <script src="http://gigabytes.clan.su/load-ucoz/skripts/fynkciya.js" type="text/javascript"></script>
<div class="img_title"><div align="left"><a href="$ENTRY_URL$">$TITLE$</a></div></div>
</h2>
</div>
</p>
</td>
</tr>
</tbody>
</table>
<tbody>
<tr align="center">
<td class="infTitle" colspan="2">
<p>
<div class="image">
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" vspace="5" width="160" height="220" align="center" border="2" hspace="10" title="$TITLE$" style="vertical-align: bottom;"></a>
<h2> <script src="http://gigabytes.clan.su/load-ucoz/skripts/fynkciya.js" type="text/javascript"></script>
<div class="img_title"><div align="left"><a href="$ENTRY_URL$">$TITLE$</a></div></div>
</h2>
</div>
</p>
</td>
</tr>
</tbody>
</table>
После чего, в CSS вставляем данные стили.
Код
.img_title {
word-wrap: break-word;
text-indent: 0px;
font-size: 13px;
color: #376d9c;
font-weight: bold; font-family: Arial Narrow, sans-serif;
background: #ffffff;
height: 40px;
vertical-align:middle;
width: 162px;
left: 20px;
text-align: center;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.image {
position: relative;
width : 100%;
}
h2 {
position: absolute;
top: 170px;
left: 0;
width : 100%;
vertical-align:middle;
}
word-wrap: break-word;
text-indent: 0px;
font-size: 13px;
color: #376d9c;
font-weight: bold; font-family: Arial Narrow, sans-serif;
background: #ffffff;
height: 40px;
vertical-align:middle;
width: 162px;
left: 20px;
text-align: center;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.image {
position: relative;
width : 100%;
}
h2 {
position: absolute;
top: 170px;
left: 0;
width : 100%;
vertical-align:middle;
}
Это придаст нашему блоку с названием тень, а тексту стиль.
height: 40px - можно убрать, чтобы блок сам увеличивался или уменьшался в зависимости от длины заголовка. Или оставить, если хотите, чтобы блоки были одинаковые (при этом если надпись длиннее оставленной высоты (места), то она будет вылезать за рамки).
Код
h2 {
position: absolute;
top: 170px;
left: 0;
width : 100%;
vertical-align:middle;
}
.image {
position: relative;
width : 100%; /* for IE 6 */
}
position: absolute;
top: 170px;
left: 0;
width : 100%;
vertical-align:middle;
}
.image {
position: relative;
width : 100%; /* for IE 6 */
}
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.