- Название:
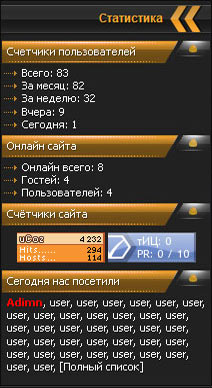
- Красивая статистика для uCoz
- Категория:
- Информеры\Статистика
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 3074
- Автор:
- Неизвестен
- Добавил:
- smasto
- Комментов:
- 0
- Добавленно:
- 14.09.2014 в 09:42
- Теги:
- красивая, uCoz, для, статистика
- Рейтинг:
Последнее на форуме
Последние материалы
Красивая статистика для uCoz
Красивая статистика для uCoz
Создайте блок с названием "Статистика сайта" и вставьте в него следующий код:
Код
<div id="statistic">
<div class="Tstatis">
<div class="title_statis">Счетчики пользователей</div>
<div class="turn" href="javascript://" onclick="$('.Bstatis').slideToggle('slow');"> </div>
</div>
<div class="Bstatis" style="display:none;">$MYINF_1$</div>
<div class="Tstatis">
<div class="title_statis">Онлайн сайта</div>
<div class="turn" href="javascript://" onclick="$('.Bstatis2').slideToggle('slow');"> </div>
</div>
<script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/fynkciya.js"></script>
<div class="Bstatis2" style="display:none;">$ONLINE_COUNTER$</div>
<div class="Tstatis">
<div class="title_statis">Счетчики сайта</div>
<div class="turn" href="javascript://" onclick="$('.Bstatis3').slideToggle('slow');"> </div>
</div>
<div class="Bstatis3" style="display:none;text-align:center;">$COUNTER$</div>
<div class="Tstatis">
<div class="title_statis">Сегодня нас посетили</div>
<div class="turn" href="javascript://" onclick="$('.Bstatis4').slideToggle('slow');"> </div>
</div>
<div class="Bstatis4" style="display:none;padding-left:4px;">$MYINF_2$</div>
</div>
<div class="Tstatis">
<div class="title_statis">Счетчики пользователей</div>
<div class="turn" href="javascript://" onclick="$('.Bstatis').slideToggle('slow');"> </div>
</div>
<div class="Bstatis" style="display:none;">$MYINF_1$</div>
<div class="Tstatis">
<div class="title_statis">Онлайн сайта</div>
<div class="turn" href="javascript://" onclick="$('.Bstatis2').slideToggle('slow');"> </div>
</div>
<script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/fynkciya.js"></script>
<div class="Bstatis2" style="display:none;">$ONLINE_COUNTER$</div>
<div class="Tstatis">
<div class="title_statis">Счетчики сайта</div>
<div class="turn" href="javascript://" onclick="$('.Bstatis3').slideToggle('slow');"> </div>
</div>
<div class="Bstatis3" style="display:none;text-align:center;">$COUNTER$</div>
<div class="Tstatis">
<div class="title_statis">Сегодня нас посетили</div>
<div class="turn" href="javascript://" onclick="$('.Bstatis4').slideToggle('slow');"> </div>
</div>
<div class="Bstatis4" style="display:none;padding-left:4px;">$MYINF_2$</div>
</div>
Обязательно подключите библиотеку jquery !!!
Создайте два информера: $MYINF_1$
[ Счетчики для пользователей · Материалы · всех, по дням (сегодня, вчера, 7 дней, 30 дней) ]
$MYINF_2$
[ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя ] Код автоматом ставится.
В CSS добавьте стили:
Код
#statistic {width:208px;overflow:hidden;margin:0 auto;color:#fff;} .Tstatis {height:24px;margin-top:6px;} .title_statis {background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/statistic_title.png) no-repeat;float:left;width:171px;height:19px;font:11px Tahoma;text-shadow:1px 1px 0 #553a11;padding:4px 0 0 5px;overflow:hidden;} .turn {background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/button_turn.png) no-repeat;float:right;width:37px;height:23px;margin:0 0 0 -5px;} .Bstatis, .Bstatis2, .Bstatis3, .Bstatis4 {width:208px;font:11px Tahoma;text-shadow:1px 1px 0 #191919;margin-top:2px;} #statistic dl {background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/arrow.png) no-repeat left;height:12px;line-height:10px;padding:0 0 0 18px;margin:4px 0 4px 0;display:block;} #statistic .tOnline, #statistic .gOnline, #statistic .uOnline {background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/10/arrow.png) no-repeat left;height:12px;line-height:10px;padding:0 0 0 18px;margin:4px 0 4px 0;display:block;}
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.