- Название:
- Цветная статистика на css и html
- Категория:
- Информеры\Статистика
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 3623
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 29.01.2015 в 16:42
- Теги:
- CSS, html, цветная, на, статистика
- Рейтинг:
Последнее на форуме
Последние материалы
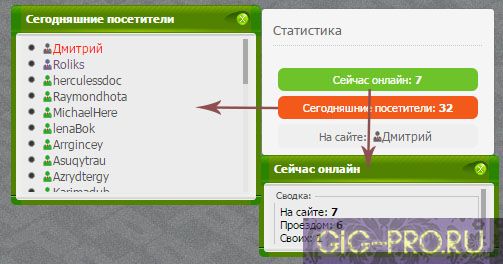
Цветная статистика на css и html
Статистика на css и html для ucoz сайтов в красивой форме и стилями.
Неплохая статистика выполненная в разных цветовых красках. Выполнена она на css и html. Подходит для сайтов в системе ucoz.
Пример смотрим на скриншоте.
Установка:
1. Копируем код ниже и устанавливаем в то место где желаем видеть статистику.
Код
<center><div id="statblock">
<a id="statnow" href="javascript://" rel="nofollow" onclick="open_oline_list()">Сейчас онлайн: <b><?substr($ONLINE_COUNTER$, 41, strrpos($ONLINE_COUNTER$,"onl2")-41-32)?></b></a>
<a id="statday" href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,200,{autosize:0},{url:'/index/62-2'});return false;">Сегодняшние посетители: <b id="usNaN"></b></a>
<?if($ONLINE_USERS_LIST$)?><div id="statusers">На сайте: $ONLINE_USERS_LIST$</div><?endif?>
</div><script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/fynkciya.js"></script><script type="text/javascript">
function open_oline_list() {new _uWnd('UserList','Сейчас онлайн',240, 102,{autosize:0,resize:0,notaskbar:1,fadespeed:500,fadeclosespeed:500,align:'left'},'<fieldset class="sortUserlist"><legend>Сводка:</legend><div>$ONLINE_COUNTER$</div></fieldset>');}
NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; };
$.get('/index/62-2', function(numUs){$("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size());});
</script></center>
<a id="statnow" href="javascript://" rel="nofollow" onclick="open_oline_list()">Сейчас онлайн: <b><?substr($ONLINE_COUNTER$, 41, strrpos($ONLINE_COUNTER$,"onl2")-41-32)?></b></a>
<a id="statday" href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,200,{autosize:0},{url:'/index/62-2'});return false;">Сегодняшние посетители: <b id="usNaN"></b></a>
<?if($ONLINE_USERS_LIST$)?><div id="statusers">На сайте: $ONLINE_USERS_LIST$</div><?endif?>
</div><script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/fynkciya.js"></script><script type="text/javascript">
function open_oline_list() {new _uWnd('UserList','Сейчас онлайн',240, 102,{autosize:0,resize:0,notaskbar:1,fadespeed:500,fadeclosespeed:500,align:'left'},'<fieldset class="sortUserlist"><legend>Сводка:</legend><div>$ONLINE_COUNTER$</div></fieldset>');}
NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; };
$.get('/index/62-2', function(numUs){$("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size());});
</script></center>
2. Копируем код ниже и устанавливаем его в css стили.
Код
#statblock {width:200px;margin-top:15px}
#statday, #statday:hover, #statnow, #statusers {color:#FFF;padding:5px 12px;margin-top:5px;font: 11px Tahoma;display:block;text-decoration:none;-webkit-border-radius: 6px;-moz-border-radius: 6px;border-radius: 6px;}
#statnow {background:#6EC32A}
#statday {background:#F4591C}
#statusers {background:#efefef;color:#666 !important}
#statusers a, #statusers a:hover {color:#666 !important}
#statday a {color:#FFF}
#statday, #statday:hover, #statnow, #statusers {color:#FFF;padding:5px 12px;margin-top:5px;font: 11px Tahoma;display:block;text-decoration:none;-webkit-border-radius: 6px;-moz-border-radius: 6px;border-radius: 6px;}
#statnow {background:#6EC32A}
#statday {background:#F4591C}
#statusers {background:#efefef;color:#666 !important}
#statusers a, #statusers a:hover {color:#666 !important}
#statday a {color:#FFF}
Вот и все.
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.