- Название:
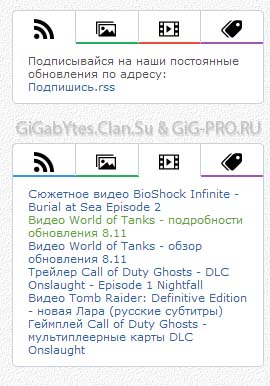
- Табы для боковой панели uCoz
- Категория:
- Другие скрипты для uCoz
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 3210
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Загрузок:
- 991
- Комментов:
- 0
- Добавленно:
- 01.02.2014 в 16:28
- Теги:
- для, uCoz, панели, боковой, табы
- Рейтинг:
Последнее на форуме
Последние материалы
Табы для боковой панели uCoz
Табы для боковой панели uCoz
УСТАНОВКА:
Заливаем в корень сайта обе папки из архива.
ШАГ 1:Установка элементов JS.
Вставляем на ту страницу, на которой нужно вам.
И так давайте приступим к установки данного решения к себя на сайт, установим следующий js в самый низ страницы перед закрывающим тегом < /body>:
Код
<script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/tabs.js"></script>
ШАГ 2: Установка HTML кода.
Отлично, теперь давайте установим наш с Вами html каркас:
Код
<!-- Табы -->
<div id="tabs-1">
<div class="tabs-center-dm">
<ul class="tabs-ul">
<li class="li-1"><a href="#cell1"><img alt="" src="img/ico_1.png" /></a></li>
<li class="li-2"><a href="#cell2"><img alt="" src="img/ico_2.png" /></a></li>
<li class="li-3"><a href="#cell3"><img alt="" src="img/ico_3.png" /></a></li>
<li class="li-4"><a href="#cell4"><img alt="" src="img/ico_4.png" /></a></li>
</ul>
<div id="cell1" class="tabs-content">Ячейка - 1</div>
<div id="cell2" class="tabs-content">Ячейка - 2</div>
<div id="cell3" class="tabs-content">Ячейка - 3 </div>
<div id="cell4" class="tabs-content">Ячейка - 4 </div>
</div>
</div>
<!-- /Табы -->
<div id="tabs-1">
<div class="tabs-center-dm">
<ul class="tabs-ul">
<li class="li-1"><a href="#cell1"><img alt="" src="img/ico_1.png" /></a></li>
<li class="li-2"><a href="#cell2"><img alt="" src="img/ico_2.png" /></a></li>
<li class="li-3"><a href="#cell3"><img alt="" src="img/ico_3.png" /></a></li>
<li class="li-4"><a href="#cell4"><img alt="" src="img/ico_4.png" /></a></li>
</ul>
<div id="cell1" class="tabs-content">Ячейка - 1</div>
<div id="cell2" class="tabs-content">Ячейка - 2</div>
<div id="cell3" class="tabs-content">Ячейка - 3 </div>
<div id="cell4" class="tabs-content">Ячейка - 4 </div>
</div>
</div>
<!-- /Табы -->
ШАГ 3: Установка CSS стилей.
В таблицу стилей CSS:
Код
/* Табы
------------------------------------------*/
#tabs-1 {
float:left;
width:250px;
overflow: hidden;
border: 1px solid #CAD3DA;
border-radius:5px;
}
.tabs-ul{
list-style:none;
margin: 0;
padding: 0;
}
.tabs-ul li a {
float:left;
width:61.75px;
padding: 8px 0px 3px 0px;
text-align:center;
background: #fff;
border-right: 1px solid #CAD3DA;
}
.li-1 a {border-bottom: 2px solid #3498DB;}
.li-2 a {border-bottom: 2px solid #27AE60;}
.li-3 a {border-bottom: 2px solid #E74C3C;}
.li-4 a {border-bottom: 2px solid #9B59B6; border-right: none!important;}
.tabs-ul li a.selected,ul
.tabs-ul li a.selected:hover {background:#fff; border-bottom: 2px solid #fff;}
.tabs-ul li a:hover {background:#F4F8F9;}
.tabs-ul li a:focus {outline: 0;}
.tabs-content {
float:left;
width:220px;
text-align:left;
background: #fff;
padding: 10px 15px 10px 15px;
}
------------------------------------------*/
#tabs-1 {
float:left;
width:250px;
overflow: hidden;
border: 1px solid #CAD3DA;
border-radius:5px;
}
.tabs-ul{
list-style:none;
margin: 0;
padding: 0;
}
.tabs-ul li a {
float:left;
width:61.75px;
padding: 8px 0px 3px 0px;
text-align:center;
background: #fff;
border-right: 1px solid #CAD3DA;
}
.li-1 a {border-bottom: 2px solid #3498DB;}
.li-2 a {border-bottom: 2px solid #27AE60;}
.li-3 a {border-bottom: 2px solid #E74C3C;}
.li-4 a {border-bottom: 2px solid #9B59B6; border-right: none!important;}
.tabs-ul li a.selected,ul
.tabs-ul li a.selected:hover {background:#fff; border-bottom: 2px solid #fff;}
.tabs-ul li a:hover {background:#F4F8F9;}
.tabs-ul li a:focus {outline: 0;}
.tabs-content {
float:left;
width:220px;
text-align:left;
background: #fff;
padding: 10px 15px 10px 15px;
}
На этом установка скрипта окончена!
Для тех кто не хочет качать архив а сразу использовать данный скрипт предлагаю установить скрипт приведенный ниже.
Он полностью рабочий и точно такой же как и выше только уже установленный.
ШАГ 1: В самый верх сайта устанавливаем код:
Код
<link type="text/css" rel="StyleSheet" href="http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/style.css">
ШАГ 2: Теперь нужно установить js код. Перед тегом < /body>:
Код
<script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/tabs.js"></script>
ШАГ 3: Устанавливаем CSS стили:
Код
#tabs-1 {
float:left;
width:250px;
overflow: hidden;
border: 1px solid #CAD3DA;
border-radius:5px;
}
.tabs-ul{
list-style:none;
margin: 0;
padding: 0;
}
.tabs-ul li a {
float:left;
width:61.75px;
padding: 8px 0px 3px 0px;
text-align:center;
background: #fff;
border-right: 1px solid #CAD3DA;
}
.li-1 a {border-bottom: 2px solid #3498DB;}
.li-2 a {border-bottom: 2px solid #27AE60;}
.li-3 a {border-bottom: 2px solid #E74C3C;}
.li-4 a {border-bottom: 2px solid #9B59B6; border-right: none!important;}
.tabs-ul li a.selected,ul
.tabs-ul li a.selected:hover {background:#fff; border-bottom: 2px solid #fff;}
.tabs-ul li a:hover {background:#F4F8F9;}
.tabs-ul li a:focus {outline: 0;}
.tabs-content {
float:left;
width:220px;
text-align:left;
background: #fff;
padding: 10px 15px 10px 15px;
}
float:left;
width:250px;
overflow: hidden;
border: 1px solid #CAD3DA;
border-radius:5px;
}
.tabs-ul{
list-style:none;
margin: 0;
padding: 0;
}
.tabs-ul li a {
float:left;
width:61.75px;
padding: 8px 0px 3px 0px;
text-align:center;
background: #fff;
border-right: 1px solid #CAD3DA;
}
.li-1 a {border-bottom: 2px solid #3498DB;}
.li-2 a {border-bottom: 2px solid #27AE60;}
.li-3 a {border-bottom: 2px solid #E74C3C;}
.li-4 a {border-bottom: 2px solid #9B59B6; border-right: none!important;}
.tabs-ul li a.selected,ul
.tabs-ul li a.selected:hover {background:#fff; border-bottom: 2px solid #fff;}
.tabs-ul li a:hover {background:#F4F8F9;}
.tabs-ul li a:focus {outline: 0;}
.tabs-content {
float:left;
width:220px;
text-align:left;
background: #fff;
padding: 10px 15px 10px 15px;
}
ШАГ 4: Устанавливаем каркас в нужное для вас место:
Код
<!-- Табы -->
<div id="tabs-1">
<div class="tabs-center-dm">
<ul class="tabs-ul">
<li class="li-1"><a href="#cell1"><img alt="" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/ico_1.png" /></a></li>
<li class="li-2"><a href="#cell2"><img alt="" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/ico_2.png" /></a></li>
<li class="li-3"><a href="#cell3"><img alt="" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/ico_3.png" /></a></li>
<li class="li-4"><a href="#cell4"><img alt="" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/ico_4.png" /></a></li>
</ul>
<div id="cell1" class="tabs-content">Ячейка - 1 </div>
<div id="cell2" class="tabs-content">Ячейка - 2 </div>
<div id="cell3" class="tabs-content">Ячейка - 3 </div>
<div id="cell4" class="tabs-content">Ячейка - 4 </div>
</div>
</div>
<!-- /Табы -->
<div id="tabs-1">
<div class="tabs-center-dm">
<ul class="tabs-ul">
<li class="li-1"><a href="#cell1"><img alt="" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/ico_1.png" /></a></li>
<li class="li-2"><a href="#cell2"><img alt="" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/ico_2.png" /></a></li>
<li class="li-3"><a href="#cell3"><img alt="" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/ico_3.png" /></a></li>
<li class="li-4"><a href="#cell4"><img alt="" src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/ico_4.png" /></a></li>
</ul>
<div id="cell1" class="tabs-content">Ячейка - 1 </div>
<div id="cell2" class="tabs-content">Ячейка - 2 </div>
<div id="cell3" class="tabs-content">Ячейка - 3 </div>
<div id="cell4" class="tabs-content">Ячейка - 4 </div>
</div>
</div>
<!-- /Табы -->
Посмотреть демо "Табы для боковой панели uCoz"
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |
| Информация для гостей |
 |
Добро пожаловать на небольшой портал посвященный разным темам, но главная тема это игры.
Нас уже 24709 человек и с каждым днем все больше.
Мы рекомендуем вам зарегистрироваться на сайте и получить в качестве бонуса небольшие возможности.
Возможности


 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.