
Устанока:
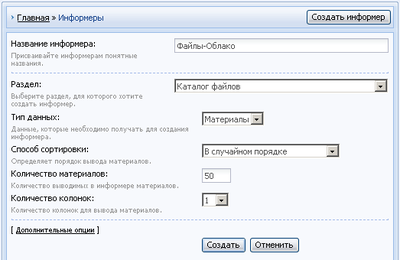
Для начала создадим информер. Для этого заходим на сайт и выбираем пункт меню "Общее" - "Вход в панель управления". Далее вводим имя пользователя и пароль, входим. Выполняем пункт меню "Инструменты" - "Информеры". Нажимаем на кнопку "Создать информер". Вводим название информера. Это поле нужно только для Вас. Система его не использует. Назовите, например, "Файлы-Облако". В списке "Раздел" выберите требуемый модуль. У меня это - "Каталог файлов". Тип данных: "Материалы". Способ сортировки: "В случайном порядке". В поле "Количество материалов" вводите количество выводимых ссылок облака тегов . У меня в этом поле 50. Кличество колонок: 1. Должно получится что-то подобное:

Нажимаем "Создать".
В созданном информере нажимаем "Шаблон информера":

В редакторе вводим следующий код:
Код
="cloudLink" href="$ENTRY_URL$" title="$TITLE$ $VERSION$ скачать бесплатно" style="font-size:<?if($LOADS$<3)?>8<?else?><?if($LOADS$<8)?>10<?else?><?if($LOADS$<11)?>12<?else?><?if($LOADS$<21)?>14<?else?><?if($LOADS$<3 1)?>16<?else?><?if($LOADS$<46)?>18<?else?><?if($LOADS$<91)?>20<?else?><?if($LOADS$<151)?>22<?else?><?if($LOADS$<251)?>24<?else?><?if($LOAD S$ <401)?>26<?else?><?if($LOADS$<601)?>28<?else?>30<?endif?><?endif?><?endif?><?endif?><?endif?><?endif?><?endif?><?endif?><?endif?><?endif ?><? endif?>pt;">$TITLE$ $VERSION$</a>
Этот код Вы можете изменить под Ваши требования.
А для данного информера нужно прописать в теге HEAD следующий код:
Код
<style type="text/css">
.cloudFrame {border:#CCC solid 1px; padding:5px; text-align:center; font-size:8pt;}
.cloudLink {margin:0px 7px 0px 7px; color:#009CFF; text-decoration:none; vertical-align:middle; white-space:nowrap;}
.cloudLink:hover {margin:0px 6px 0px 6px; color:#009CFF; text-decoration:none; vertical-align:middle; white-space:nowrap; border:#009CFF solid 1px;} </style>
Там, где хотите вывести облако тегов пишем следующее:
Код
AN> class="cloudFrame"> $MYINF_27$ </div>
$MYINF_27$ - заменяете кодом своего информера.[/size]
