- Название:
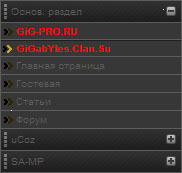
- Раздвижное меню Под черный дизайн
- Категория:
- Меню для сайта
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 2787
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 17.08.2013 в 09:21
- Теги:
- меню, черный, дизайн, под, Раздвижное
- Рейтинг:
Последнее на форуме
Последние материалы
Раздвижное меню Под черный дизайн
Раздвижное меню Под черный дизайн
Установка:
1. Что бы меню функционировало правильно вам нужно следовать пунктам ниже.
2. Устанавливаем код ниже в CSS
Код
/* GlossyMenu */
.glossymenu{
margin: 5px 0;
padding: 0;
width: 185px; /*width of menu*/
border: 1px solid #5d5d5d;
border-bottom-width: 0;
}
.glossymenu a.menuitem{
background: url() #c5c5c5;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #5d5d5d;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #5d5d5d;
border-bottom: 1px solid #5d5d5d;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #5d5d5d;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background-image: url() #c5c5c5;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background-image: url() #c5c5c5;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #5d5d5d;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #5d5d5d;
text-decoration: none;
padding: 2px 0;
padding-left: 10px;
}
.glossymenu div.submenu ul li a:hover{
background-image: url() #c5c5c5;
colorz: #999999;
}
.glossymenu{margin: 5px 0; padding: 0; width: 180px; /*width of menu*/ border: 1px solid #5d5d5d; border-bottom-width: 0; }
.glossymenu a.menuitem{background:url(http://gigabytes.clan.su/load-ucoz/skripts/menu/2/m2.png) #c5c5c5 ;font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
color: #5d5d5d;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #5d5d5d;
border-bottom: 1px solid #5d5d5d;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #5d5d5d;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background: url(http://gigabytes.clan.su/load-ucoz/skripts/menu/2/m3.png) #c5c5c5;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background:#d5d5d5;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #5d5d5d;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
background:url(http://gigabytes.clan.su/load-ucoz/skripts/menu/2/m1.png)#c5c5c5;background-position:1px -20px;
text-decoration: none;
padding: 2px 0;
padding-left: 15px;
}
.glossymenu div.submenu ul li a:hover{
background:url(http://gigabytes.clan.su/load-ucoz/skripts/menu/2/m1.png);
colorz: #999999;
}
/* -------- */
.glossymenu{
margin: 5px 0;
padding: 0;
width: 185px; /*width of menu*/
border: 1px solid #5d5d5d;
border-bottom-width: 0;
}
.glossymenu a.menuitem{
background: url() #c5c5c5;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #5d5d5d;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #5d5d5d;
border-bottom: 1px solid #5d5d5d;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #5d5d5d;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background-image: url() #c5c5c5;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background-image: url() #c5c5c5;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #5d5d5d;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #5d5d5d;
text-decoration: none;
padding: 2px 0;
padding-left: 10px;
}
.glossymenu div.submenu ul li a:hover{
background-image: url() #c5c5c5;
colorz: #999999;
}
.glossymenu{margin: 5px 0; padding: 0; width: 180px; /*width of menu*/ border: 1px solid #5d5d5d; border-bottom-width: 0; }
.glossymenu a.menuitem{background:url(http://gigabytes.clan.su/load-ucoz/skripts/menu/2/m2.png) #c5c5c5 ;font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
color: #5d5d5d;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #5d5d5d;
border-bottom: 1px solid #5d5d5d;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #5d5d5d;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background: url(http://gigabytes.clan.su/load-ucoz/skripts/menu/2/m3.png) #c5c5c5;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background:#d5d5d5;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #5d5d5d;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
background:url(http://gigabytes.clan.su/load-ucoz/skripts/menu/2/m1.png)#c5c5c5;background-position:1px -20px;
text-decoration: none;
padding: 2px 0;
padding-left: 15px;
}
.glossymenu div.submenu ul li a:hover{
background:url(http://gigabytes.clan.su/load-ucoz/skripts/menu/2/m1.png);
colorz: #999999;
}
/* -------- */
3. В ниж.часть сайта в самый низ устанавливаем код:
Код
<script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/menu/2/ddaccordion.js"></script>
<script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/menu/2/sdmenu.js"></script>
<script type="text/javascript" src="http://gigabytes.clan.su/load-ucoz/skripts/menu/2/sdmenu.js"></script>
4. Сам код меню, ставим в блок где желаете видеть меню
Код
<div class="glossymenu">
<a class="menuitem submenuheader" href="/" >Основ. раздел</a>
<div class="submenu">
<ul>
<li><a href="http://gig-pro.ruu"><FONT color=#ff0000><B>GiG-PRO.RU</B></FONT></a></li>
<li><a href="http://gigabytes.clan.su"><FONT color=#ff0000><B>GiGabYtes.Clan.Su</B></FONT></a></li>
<li><a href="/">Главная страница</a></li>
<li><a href="/gb/">Гостевая</a></li>
<li><a href="/publ/">Статьи</a></li>
<li><a href="http://gigabytes.clan.su/forum/">Форум</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" >uCoz</a>
<div class="submenu">
<ul>
<li><a href="/">Шаблоны</a></li>
<li><a href="http://gigabytes.clan.su/">Скрипты</a></li>
<li><a href="/">Иконки</a></li>
<li><a href="/">Кнопки</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" >SA-MP</a>
<div class="submenu">
<ul>
<li><a href="/">GM</a></li>
<li><a href="/">FS</a></li>
<li><a href="/">Уроки</a></li>
<li><a href="http://gigabytes.clan.su/">Проги</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" >Основ. раздел</a>
<div class="submenu">
<ul>
<li><a href="http://gig-pro.ruu"><FONT color=#ff0000><B>GiG-PRO.RU</B></FONT></a></li>
<li><a href="http://gigabytes.clan.su"><FONT color=#ff0000><B>GiGabYtes.Clan.Su</B></FONT></a></li>
<li><a href="/">Главная страница</a></li>
<li><a href="/gb/">Гостевая</a></li>
<li><a href="/publ/">Статьи</a></li>
<li><a href="http://gigabytes.clan.su/forum/">Форум</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" >uCoz</a>
<div class="submenu">
<ul>
<li><a href="/">Шаблоны</a></li>
<li><a href="http://gigabytes.clan.su/">Скрипты</a></li>
<li><a href="/">Иконки</a></li>
<li><a href="/">Кнопки</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" >SA-MP</a>
<div class="submenu">
<ul>
<li><a href="/">GM</a></li>
<li><a href="/">FS</a></li>
<li><a href="/">Уроки</a></li>
<li><a href="http://gigabytes.clan.su/">Проги</a></li>
</ul>
</div>
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.