- Название:
- Новое выпадающие меню на CSS3 для uCoz
- Категория:
- Меню для сайта
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 2919
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 29.01.2014 в 22:37
- Теги:
- выпадающие, меню, для, css3, на, новое, uCoz
- Рейтинг:
Последнее на форуме
Последние материалы
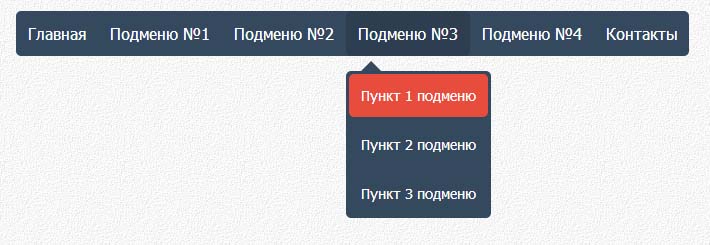
Новое выпадающие меню на CSS3 для uCoz
Новое выпадающие меню на CSS3 для uCoz
УСТАНОВКА:
Шаг 1.
Шаг 2.
Шаг 1.
Цитата
Идём в ПУ => Управление дизайном => Таблицы стилей CSS. Устанавливаем данный код в самый низ вашего CSS:
Код
body {
padding: 100px!important;
font: 300 16px tahoma;
}
/* mark with differing style */
.mark {
font-weight: 400;
}
/* nav */
.nav {
list-style: none;
}
.nav li {
float: left;
position: relative;
background: #34495e;
}
/* круглые края */
.nav > li:first-of-type {
border-radius: 5px 0 0 5px;
}
.nav > li:last-of-type {
border-radius: 0 5px 5px 0;
}
/* блоки ссылок */
.nav li a {
display: block;
text-decoration: none;
color: #fff;
padding: 12px;
border-radius: 5px;
}
/* выпадающее меню */
.sub-nav {
position: absolute;
border-top: 15px solid transparent;
left: -9999px;
list-style:none;
padding:0;
}
/* make submenu reappear */
.nav li:hover .sub-nav {
left: 0;
}
/* triangle */
.triangle {
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #34495e;
position: absolute;
margin-top: 5px;
left: -9999px;
}
/* reappear */
.nav li:hover .triangle {
left: 15px;
}
/* prevent multi line links */
.sub-nav li {
white-space: nowrap;
}
/* закругленные края */
.sub-nav > li:first-of-type {
border-radius: 5px 5px 0 0;
}
.sub-nav > li:last-of-type {
border-radius: 0 0 5px 5px;
}
/* верхний уровень при наведении */
.nav > li:hover > a {
background: #2C3E50;
transition: background ease .5s;
}
/* ссылки подменю */
.sub-nav a {
font-size: 90%;
margin: 3px;
transition: background ease .3s;
}
.sub-nav a:hover {
background: #E74C3C;
}
padding: 100px!important;
font: 300 16px tahoma;
}
/* mark with differing style */
.mark {
font-weight: 400;
}
/* nav */
.nav {
list-style: none;
}
.nav li {
float: left;
position: relative;
background: #34495e;
}
/* круглые края */
.nav > li:first-of-type {
border-radius: 5px 0 0 5px;
}
.nav > li:last-of-type {
border-radius: 0 5px 5px 0;
}
/* блоки ссылок */
.nav li a {
display: block;
text-decoration: none;
color: #fff;
padding: 12px;
border-radius: 5px;
}
/* выпадающее меню */
.sub-nav {
position: absolute;
border-top: 15px solid transparent;
left: -9999px;
list-style:none;
padding:0;
}
/* make submenu reappear */
.nav li:hover .sub-nav {
left: 0;
}
/* triangle */
.triangle {
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #34495e;
position: absolute;
margin-top: 5px;
left: -9999px;
}
/* reappear */
.nav li:hover .triangle {
left: 15px;
}
/* prevent multi line links */
.sub-nav li {
white-space: nowrap;
}
/* закругленные края */
.sub-nav > li:first-of-type {
border-radius: 5px 5px 0 0;
}
.sub-nav > li:last-of-type {
border-radius: 0 0 5px 5px;
}
/* верхний уровень при наведении */
.nav > li:hover > a {
background: #2C3E50;
transition: background ease .5s;
}
/* ссылки подменю */
.sub-nav a {
font-size: 90%;
margin: 3px;
transition: background ease .3s;
}
.sub-nav a:hover {
background: #E74C3C;
}
Шаг 2.
Цитата
Ставим код ниже в удобное вам место, то есть туда, где хотите видеть меню:
Код
<nav>
<ul class="nav">
<li><a href="www.gigabytes.clan.su">Главная</a></li>
<li><a href="www.gigabytes.clan.su" class="mark">Подменю №1</a>
<i class="triangle"></i>
<ul class="sub-nav">
<li><a href="www.gigabytes.clan.su">Пункт 1 подменю</a></li>
</ul>
</li>
<li><a href="www.gigabytes.clan.su" class="mark">Подменю №2</a>
<i class="triangle"></i>
<ul class="sub-nav">
<li><a href="www.gigabytes.clan.su">Пункт 1 подменю</a></li>
<li><a href="www.gigabytes.clan.su">Пункт 2 подменю</a></li>
</ul>
</li>
<li><a href="www.gigabytes.clan.su" class="mark">Подменю №3</a>
<i class="triangle"></i>
<ul class="sub-nav">
<li><a href="www.gigabytes.clan.su">Пункт 1 подменю</a></li>
<li><a href="www.gigabytes.clan.su">Пункт 2 подменю</a></li>
<li><a href="www.gigabytes.clan.su">Пункт 3 подменю</a></li>
</ul>
</li>
<li><a href="www.gigabytes.clan.su" class="mark">Подменю №4</a>
<i class="triangle"></i>
<ul class="sub-nav">
<li><a href="www.gigabytes.clan.su">Пункт 1 подменю</a></li>
<li><a href="www.gigabytes.clan.su">Пункт 2 подменю</a></li>
<li><a href="www.gigabytes.clan.su">Пункт 3 подменю</a></li>
<li><a href="www.gigabytes.clan.su">Пункт 4 подменю</a></li>
</ul>
</li>
<li><a href="www.gigabytes.clan.su">Контакты</a></li>
</ul>
</nav>
<ul class="nav">
<li><a href="www.gigabytes.clan.su">Главная</a></li>
<li><a href="www.gigabytes.clan.su" class="mark">Подменю №1</a>
<i class="triangle"></i>
<ul class="sub-nav">
<li><a href="www.gigabytes.clan.su">Пункт 1 подменю</a></li>
</ul>
</li>
<li><a href="www.gigabytes.clan.su" class="mark">Подменю №2</a>
<i class="triangle"></i>
<ul class="sub-nav">
<li><a href="www.gigabytes.clan.su">Пункт 1 подменю</a></li>
<li><a href="www.gigabytes.clan.su">Пункт 2 подменю</a></li>
</ul>
</li>
<li><a href="www.gigabytes.clan.su" class="mark">Подменю №3</a>
<i class="triangle"></i>
<ul class="sub-nav">
<li><a href="www.gigabytes.clan.su">Пункт 1 подменю</a></li>
<li><a href="www.gigabytes.clan.su">Пункт 2 подменю</a></li>
<li><a href="www.gigabytes.clan.su">Пункт 3 подменю</a></li>
</ul>
</li>
<li><a href="www.gigabytes.clan.su" class="mark">Подменю №4</a>
<i class="triangle"></i>
<ul class="sub-nav">
<li><a href="www.gigabytes.clan.su">Пункт 1 подменю</a></li>
<li><a href="www.gigabytes.clan.su">Пункт 2 подменю</a></li>
<li><a href="www.gigabytes.clan.su">Пункт 3 подменю</a></li>
<li><a href="www.gigabytes.clan.su">Пункт 4 подменю</a></li>
</ul>
</li>
<li><a href="www.gigabytes.clan.su">Контакты</a></li>
</ul>
</nav>
Посмотреть демо "Новое выпадающие меню на CSS3 для uCoz"
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |
| Информация для гостей |
 |
Добро пожаловать на небольшой портал посвященный разным темам, но главная тема это игры.
Нас уже 24642 человек и с каждым днем все больше.
Мы рекомендуем вам зарегистрироваться на сайте и получить в качестве бонуса небольшие возможности.
Возможности


 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.