- Название:
- Два вида красивых горизонтальных меню для сайта
- Категория:
- Меню для сайта
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 3361
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 19.10.2014 в 15:35
- Теги:
- вида, горизонтальных, два, сайта, для, меню, красивых
- Рейтинг:
Последнее на форуме
Последние материалы
Два вида красивых горизонтальных меню для сайта
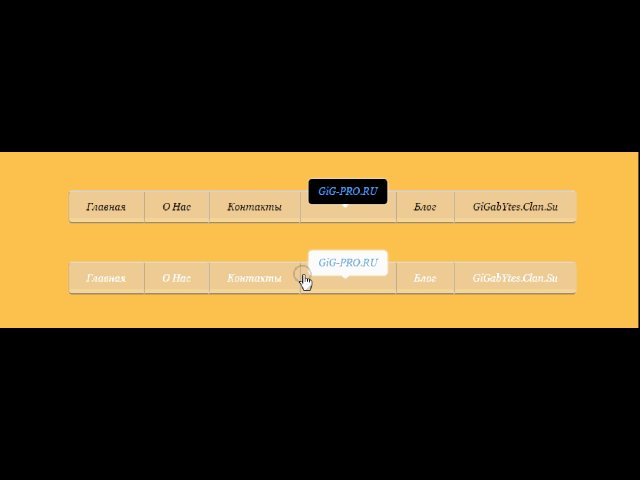
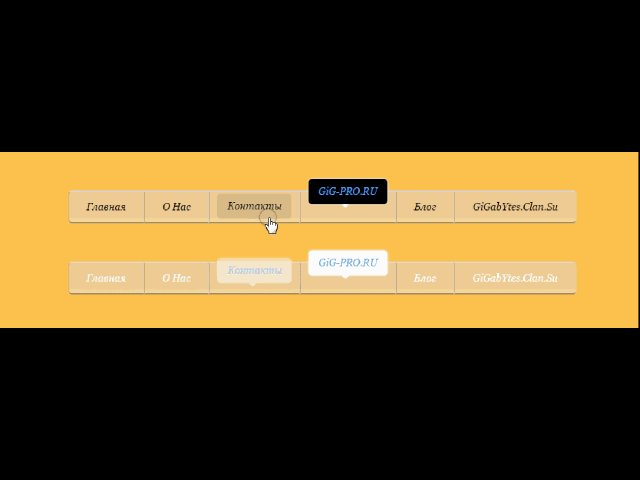
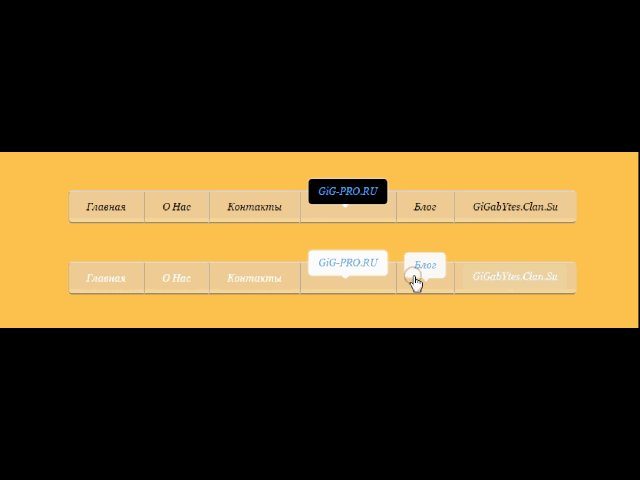
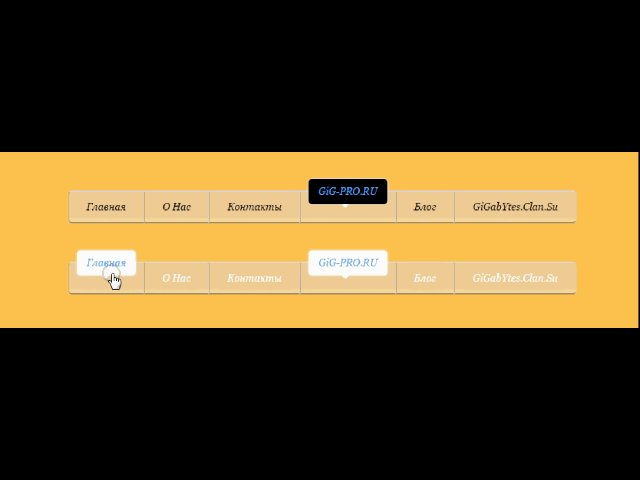
Два меню в разных цветовых гаммах. Меню оба горизонтальные, выглядят привлекательно и красиво.
Что еще оригинального может быть в меню? Ну выпадают пункты и сворачиваются обратно или еще какой эффект, всем известный будет? Это вы можете спросить. А я вам отвечу - сегодня разработчики Ucoz всех удивили. Необычного в нем то, что эффект наведения на пункты - совершенно особенный. Всплывающие картинки! Менюшка самая простая, но при наведении мыши - содержимое пункта дублируется на всплывающем, как бы это назвать, конвертике или окошечке, похожем на окошечко диалога. Меню реально с вами разговаривает. "Выбери меня!" - кричит пункт Главное. "Нет, меня!" - тут же вскакивает Контактная информация. Вообщем-то чем интереснее надписи и иконки вы разместите в меню - тем веселее будет вашим пользователя. Согласитесь, интересная штука, заслуживает того, чтобы быть помещенной на сайт. Всем советую попробовать - плагин легенький, в код его сможет встроить даже начинающий кодер.
Установка:
В CSS стили устанавливаем [Черное меню]:
font-family:arial;
margin-top : 50px;
width : auto;
}
.menu2 ul {
border-radius : 3px;
margin:0;
padding:0;
}
.menu2 ul:after, .menu2 ul:before {
display : block;
content :'';
}
.menu2 ul:after {
clear : both;
}
.menu2 li {
list-style-type : none;
background : linear-gradient(rgba(220, 220, 255, 0.4) 85%, rgba(255, 255, 255, 0.5) 100%);
float : left;
cursor : pointer;
padding : 3px 10px;
border-top : 2px solid rgba(200, 200, 255, 0.5);
border-bottom : 2px solid rgba(50, 50, 50, 0.4);
}
.menu2 li:first-child {
border-radius : 5px 0 0 5px;
}
.menu2 li:last-child {
border-radius : 0 5px 5px 0;
}
.menu2 li a {
display : block;
padding : 10px 13px;
font-size : 13px;
text-decoration : none;
border-radius : 5px;
position : relative;
top : 0;
color : #000;
transition : all .4s;
}
.menu2 li:hover a {
top : -20px;
background-color: #000;
color: #4eacff;
box-shadow : 0 0 5px 0 rgba(255, 255, 255, 0.7);
transition : all .4s;
}
.menu2 li a:after {
display : block;
content :'';
position : absolute;
top : 100%;
left : 42%;
border-style : solid;
border-color : transparent;
border-width : 5px 5px 0 5px;
transition : all .4s;
}
.menu2 li:hover a:after {
border-color : white transparent transparent transparent;
transition : all .4s;color:#000;
}
/*************************************/
.menu2 {
}
.menu2 a {
font-family : georgia;
font-size : 14px;
font-style : italic;
text-transform : capitalize;
}
.menu2 li {
border-right : 1px solid rgba(200, 200, 255, 0.5);
border-left : 1px solid rgba(40, 40, 40, 0.2);
}
.menu2 .selected {
top : -20px;
color : #4eacff;
background-color: #000;
box-shadow : 0 0 5px 0 rgba(255, 255, 255, 0.7);
transition : all .4s;
}
.menu2 .selected:after {
border-color : white transparent transparent transparent;
transition : all .4s;color : #4eacff;
}
В CSS стили устанавливаем [Белое меню]:
font-family:arial;
margin-top : 50px;
width : auto;
}
.menu2 ul {
border-radius : 3px;
margin:0;
padding:0;
}
.menu2 ul:after, .menu2 ul:before {
display : block;
content :'';
}
.menu2 ul:after {
clear : both;
}
.menu2 li {
list-style-type : none;
background : linear-gradient(rgba(220, 220, 255, 0.4) 85%, rgba(255, 255, 255, 0.5) 100%);
float : left;
cursor : pointer;
padding : 3px 10px;
border-top : 2px solid rgba(200, 200, 255, 0.5);
border-bottom : 2px solid rgba(50, 50, 50, 0.4);
}
.menu2 li:first-child {
border-radius : 5px 0 0 5px;
}
.menu2 li:last-child {
border-radius : 0 5px 5px 0;
}
.menu2 li a {
display : block;
padding : 10px 13px;
font-size : 13px;
text-decoration : none;
border-radius : 5px;
position : relative;
top : 0;
color : #fff;
transition : all .4s;
}
.menu2 li:hover a {
top : -20px;
background-color: #fff;
color: #4eacff;
box-shadow : 0 0 5px 0 rgba(255, 255, 255, 0.7);
transition : all .4s;
}
.menu2 li a:after {
display : block;
content :'';
position : absolute;
top : 100%;
left : 42%;
border-style : solid;
border-color : transparent;
border-width : 5px 5px 0 5px;
transition : all .4s;
}
.menu2 li:hover a:after {
border-color : white transparent transparent transparent;
transition : all .4s;color:#fff;
}
/*************************************/
.menu2 {
}
.menu2 a {
font-family : georgia;
font-size : 14px;
font-style : italic;
text-transform : capitalize;
}
.menu2 li {
border-right : 1px solid rgba(200, 200, 255, 0.5);
border-left : 1px solid rgba(40, 40, 40, 0.2);
}
.menu2 .selected {
top : -20px;
color : #4eacff;
background-color: #fff;
box-shadow : 0 0 5px 0 rgba(255, 255, 255, 0.7);
transition : all .4s;
}
.menu2 .selected:after {
border-color : white transparent transparent transparent;
transition : all .4s;color : #4eacff;
}
В то место где желаете видеть меню устанавливаем:
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">О нас</a>
</li>
<li>
<a href="#">Контакты</a>
</li>
<li>
<a class="selected" href="http://gigabytes.clan.su/">GiG-PRO.RU</a>
</li>
<li>
<a href="#">Блог</a>
</li>
<li>
<a href="http://gigabytes.clan.su/">GiGabYtes.Clan.Su</a>
</li>
</ul>
</nav>
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.