- Название:
- Изменение размера поля поиска при клике
- Категория:
- Другие скрипты для uCoz
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 2943
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 30.01.2014 в 13:52
- Теги:
- поля, поиска, изменение, при, клике, размера
- Рейтинг:
Последнее на форуме
Последние материалы
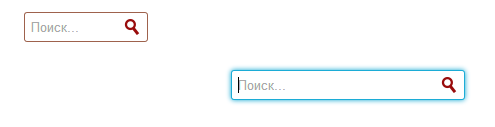
Изменение размера поля поиска при клике
Изменение размера поля поиска при клике
В месте где хотим видеть форму поиска вставляем:
Код
<div class="search_block">
<form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/">
<input type="text" name="q" required placeholder="Поиск..." maxlength="70" size="20" />
<input type="submit" name="sfSbm" value="" />
</form>
</div>
<form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/">
<input type="text" name="q" required placeholder="Поиск..." maxlength="70" size="20" />
<input type="submit" name="sfSbm" value="" />
</form>
</div>
И в файл со стилями css добавляем:
Код
.search_block *{margin:0;padding:0;}
.search_block{position:relative;width:263px;display: inline-block;}
.search_block input[type="text"]{-moz-transition: all 0.4s linear; -o-transition: all 0.4s linear; -webkit-transition: all 0.4s linear;border-radius: 3px;padding: 6px 6px;display:inline-block;width: 110px;height:16px;outline:0;float:right;border: 1px solid #9e624d;}
.search_block input[type="text"]:focus{width: 220px;box-shadow:0 0 6px #07a4d1 ;border:1px solid #1cacd6;}
.search_block input[type="submit"]{border-radius:3px;outline:none;right: 6px;top:5px;float:right;position:absolute;width:20px;height:20px;border:0;background: url('http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/Search-Find.png') center center no-repeat;}
.search_block{position:relative;width:263px;display: inline-block;}
.search_block input[type="text"]{-moz-transition: all 0.4s linear; -o-transition: all 0.4s linear; -webkit-transition: all 0.4s linear;border-radius: 3px;padding: 6px 6px;display:inline-block;width: 110px;height:16px;outline:0;float:right;border: 1px solid #9e624d;}
.search_block input[type="text"]:focus{width: 220px;box-shadow:0 0 6px #07a4d1 ;border:1px solid #1cacd6;}
.search_block input[type="submit"]{border-radius:3px;outline:none;right: 6px;top:5px;float:right;position:absolute;width:20px;height:20px;border:0;background: url('http://gigabytes.clan.su/load-ucoz/skripts/drygii/11/Search-Find.png') center center no-repeat;}
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.