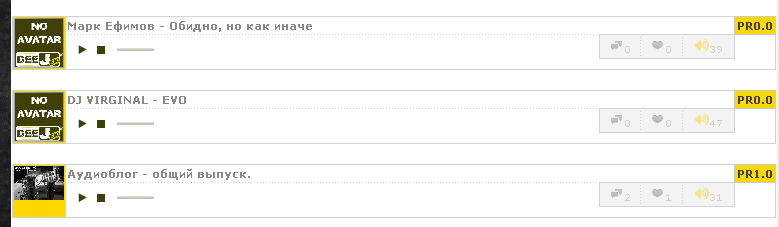
[spoiler="Скрин"]

[Увеличеть]
[/spoiler]
Вид материалов "Музыка". Очень простенький вид для музыкальных сайтов. Раньше стоял на моё личном музыкальном сайте, теперь себе сделал новый, этот вылаживаю для вас.
Установка:
Вставляем в вид материалов нужного модуля.
Code
<table style="BORDER-COLLAPSE:collapse;width:100%;margin-top:20px;border:1px solid #d2d2d2;">
<tr>
<td rowspan="3" style="width:50px;border:1px solid #d2d2d2;background:#FFD800;"><div style="overflow:hidden;width:50px;height:50px;"><img src="$IMG_URL1$" width="50px"></div><div style="overflow:hidden;width:50px;height:50px;"><img src="http://uwnd.ru/scripts/scr/no_avatar.png" style="width:50px;height:50px;"></div></td>
<td colspan="4" style="border-bottom:1px dotted #d2d2d2;"><a href="$ENTRY_URL$" style="text-decoration:none;"><b>$TITLE$</b></a></td>
<td align="center" style="padding:2px;width:20px;border:1px solid #cccccc;background:#FFD800;"><a href="#" class="tooltip_pr" style="text-decoration:none;"><font color="#404040"><b>PR<span>$RATING$<small></small></span></b></font></a></td>
</tr>
<tr>
<td width="70%" style="vertical-align:top">
<object id="audioplayer271" type="application/x-shockwave-flash" data="http://uwnd.ru/scripts/scr/mp3.swf" width="100" height="20">
<param name="bgcolor" value="#F8F8F8"/>
<param name="allowScriptAccess" value="always"/>
<param name="movie" value="http://uwnd.ru/scripts/scr/mp3.swf"/>
<param name="flashvars" value="st=http://deejaay.3dn.ru/audiopleer/audio75-664.txt&comment=&m=audio&file=$FILE_DIRECT_URL$"/></object>
</td>
<td width="auto" class="knops2" align="center" style="background:#f3f3f3;padding:3px;"><span id="image1"><a href="$ENTRY_URL$" class="tooltip_comments" style="text-decoration:none;"><img src="http://joomla.ucoz.com/ucoz/1/1/dialog.png" border="0" width="15px"><span><font color="#d2d2d2" size="1">$COMMENTS_NUM$</font><small></small></span></a></span></td>
<td width="auto" class="knops" align="center" style="background:#f3f3f3;padding:3px;"><span id="image1"><a class="tooltip_love" style="text-decoration:none;" href="javascript://" id="golike" onclick="_uWnd.alert('Вы не можете голосовать за материал','Ошибка',{w:270,h:60,t:8000});$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});"><img src="http://joomla.ucoz.com/ucoz/1/1/love.png" border="0" width="15px"><span><font color="#d2d2d2" size="1">$RATED$</font><small></small></span></a></span></td>
<td width="auto" class="knops1" align="center" style="background:#f3f3f3;padding:3px;"><span id="image1"><a href="$ENTRY_URL$" class="tooltip_comments" style="text-decoration:none;"><img src="http://joomla.ucoz.com/ucoz/1/sound.png" border="0" width="15px"><span><font color="#d2d2d2" size="1">$READS$</font><small></small></span></a></span></td>
<td width="auto" style="vertical-align:top"></td>
</tr>
<tr>
<td colspan="5" style="vertical-align:top"><font style="color:#d2d2d2;">25)?>...$MESSAGE$</font></td>
</tr>
</table>
<style>
.knops{
border-top:1px solid #d2d2d2;
border-bottom:1px solid #d2d2d2;
border-left:1px dotted #d2d2d2;
border-right:1px dotted #d2d2d2;
}
.knops1{
border-top:1px solid #d2d2d2;
border-bottom:1px solid #d2d2d2;
border-left:1px dotted #d2d2d2;
border-right:1px solid #d2d2d2;
}
.knops2{
border-top:1px solid #d2d2d2;
border-bottom:1px solid #d2d2d2;
border-left:1px solid #d2d2d2;
border-right:1px dotted #d2d2d2;
}
</style>
<style type="text/css">
#image1 a img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5; /* Mozilla 1.6 */
-khtml-opacity: 0.5; /* Konqueror 3.1, Safari 1.1 */
opacity: 0.5; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */
filter: alpha(opacity=50); /* IE 5.5+*/
}
#image1 a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=100);
-moz-opacity: 1; /* Mozilla 1.6 */
-khtml-opacity: 1; /* Konqueror 3.1, Safari 1.1 */
opacity: 1; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */
filter: alpha(opacity=100); /* IE 5.5+ */
}
</style>
Установка окончена!
