[spoiler="Скрин"]
[Увеличеть][/spoiler]
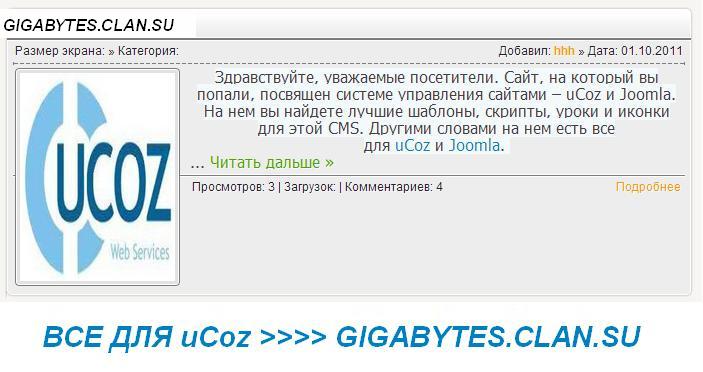
Красивый вид материаллов сайта.
Установка:
Вставляем этот код в CSS сайта:
Code
/* Вид Материаллов от MobiGama.Org */
.viewn_loop {margin-bottom:7px;}
.viewn_t,
.viewn_t2 {padding:0 10px 0 0; background:url(http://mobigama.org/img-gl/viewn_t_bg.png) no-repeat right -34px;}
.viewn_t_in {height:34px; background:url(http://mobigama.org/img-gl/viewn_t_bg.png) no-repeat 0 0;}
.viewn_title {height:16px; padding:9px 0 0 12px; overflow:hidden; font-size:13px; font-weight:bold; color:#009900;}
.viewn_title a {color:000000; text-decoration:none;}
.viewn_title a:hover {text-decoration:underline;}
.viewn_c {background:url(http://mobigama.org/img-gl/viewn_c_bg.png) repeat-y 0 0;}
.viewn_c_in {padding:0 3px; overflow:hidden; background:url(http://mobigama.org/img-gl/viewn_c_bg.png) repeat-y right 0;}
.viewn_c_in2 {padding:5px; background:#ededed;}
.viewn_detail {overflow:hidden; padding:0 2px; margin:-3px 0 0 0; color:#232323; text-shadow:1px 1px 1px #fff;}
.viewn_detail a {color:#FF9900; text-shadow:1px 1px 1px #fff; text-decoration:none;}
.viewn_detail a:hover {text-decoration:underline;}
.v_detail_b {margin-bottom:-5px;}
.right {float:right;}
.hr_v {height:3px; margin:3px 0; border-left:1px solid #7c7c7c; border-right:1px solid #7c7c7c; background:url(http://mobigama.org/img-gl/punktir_x_grey.png) repeat-x 0 1px;}
.viewn_cont {overflow:hidden; padding:0 2px;}
.viewn_cont img {max-width:100%;}
.viewn_cont img[align="left"] {display:block; float:left; margin:0 10px 10px 0;}
.viewn_cont img[align="right"] {display:block; float:right; margin:0 0 10px 10px;}
.viewn_l {width:155px; height:208px; padding:5px; float:left; margin:0 10px 0 0; overflow:hidden; background:url(http://mobigama.org/img-gl/viewn_img_border_bg.png) no-repeat 0 0;}
.viewn_l img {width:155px !important; height:208px !important; vertical-align:top;}
.viewn_r {overflow:hidden; color:#232323; text-shadow:1px 1px 1px #fff;}
.hr_v2 {height:1px; margin:5px -6px; border-top:1px solid #fff;border-bottom:1px solid #fff; background:#7c7c7c;}
.viewn_b {height:6px; display:block; padding:0 10px 0 0; background:url(http://mobigama.org/img-gl/viewn_b_bg.png) no-repeat right -6px;}
.viewn_b b {height:6px; display:block; background:url(http://mobigama.org/img-gl/viewn_b_bg.png) no-repeat 0 0;}
.viewn_b2 {height:6px; display:block; padding:0 10px 0 0; background:url(http://mobigama.org/img-gl/viewn_b2_bg.png) no-repeat right -6px;}
.viewn_b2 b {height:6px; display:block; background:url(http://mobigama.org/img-gl/viewn_b2_bg.png) no-repeat 0 0;}
/* Вид Материаллов от MobiGama.Org */
Далее добавляем этот код в вид материаллов каталога файлов:
Code
<div class="viewn_loop">
<div class="viewn_t">
<div class="viewn_t_in">
<h4 class="viewn_title"> <a href="$ENTRY_URL$">$TITLE$</a>$MODER_PANEL$</h4>
</div>
</div>
<div class="viewn_c">
<div class="viewn_c_in">
<div class="viewn_c_in2">
<div class="viewn_detail">
<div class="right">Добавил: <a href="$PROFILE_URL$" target="_blank"><b>$USERNAME$</b></a> » Дата: <span title="$TIME$">$DATE$</span></div>
Размер экрана: <b>$VERSION$</b> » Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a>
</div>
<div class="hr_v"></div>
<div class="viewn_cont">
<div class="viewn_l"><img width="155" height="208" src="$IMG_URL1$"></a></div>
<div class="viewn_r">
$MESSAGE$
</div>
</div>
<div class="hr_v2"></div>
<div class="viewn_detail v_detail_b">
<div class="right"><a href="$ENTRY_URL$">Подробнее</a></div>
Просмотров: $READS$ | Загрузок: $LOADS$ | Комментариев: $COMMENTS_NUM$
</div>
</div>
</div>
</div>
<b class="viewn_b"><b></b></b>
</div>
