
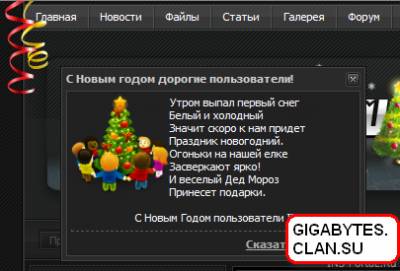
Новогодняя Ленточка с Поздравлением.
Скоро Новый Год и пора уже украсить свой сайт. Но главное не переборщить, как обычно это делают ГС.
У этого скрипта достаточно плюсов для его установки к себе на сайт.
+ всего 2 картинки
+ вес картинок ничтожен
+ для поздравления используется стандартное (для вашего сайта) окно ajax
+ текст легко меняется и настраивается
+ минималистический стиль
Данный ниже код, копируем и ставим после /head или в верхнюю часть сайта
Код
<!-- <Ленточка к новому году> -->
<script type="text/javascript">
function openchat(){new _uWnd('ng','С Новым годом дорогие пользователи!',310,120,
{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:120,resize:0}, $("#ng").html() )}
</script>
<div style="display:none;" id="ng">
<img border="0" src="http://gig-pro.ru/load-ucoz/skripts/novogodnii/2/10_SocNet.png" width="100px" align="left">
<span style="font-size:8pt;"> Утром выпал первый снег<br/>
Белый и холодный<br/>
Значит скоро к нам придет <br/>
Праздник новогодний. <br/>
Огоньки на нашей елке <br/>
Засверкают ярко! <br/>
И веселый Дед Мороз <br/>
Принесет подарки. <br/><br/>
<div align="right">С Новым Годом пользователи <u>GIGABYTES.CLAN.SU</u><hr/>
<script type="text/javascript">
function repchange(val,id){
repval=val;
ajaxtime=setInterval('checkajax'+id+'()',500);}
</script>
<script type="text/javascript">
function checkajax26668(){
forms=document.getElementsByTagName('form');
for(f=0;f<forms.length;f++){
if(forms[f].id=='frm981'){
if(repval=='plus'){document.getElementById('a2').checked='true';
forms[f].reason.value='Благодарю за $ENTRY_TITLE$'
document.getElementById('submfrm981').click();
document.getElementById('sbt981').onclick=null;
clearInterval(ajaxtime);}}}}
</script>
<a title="Репутация пользователя автоматически повысится. Многократное нажатие Спасибо запрещено Правилами портала и строго наказывается!" href="javascript://" onclick="openLayerB('Rd',0,'/index/23-$UID$','Change Reputation',380,200,1); return false;"><b>Сказать спасибо! :)</b></a>
</div>
</span>
</div>
<layer name="lenta" top="0" right="0">
<div style="position:fixed; top:0; left:5;">
<a title="Открой подарочек" href="javascript:;" onclick="openchat();"><img border="0" src="http://gig-pro.ru/load-ucoz/skripts/novogodnii/2/lentochka.png" align="left"></a>
</div>
</layer>
<!-- <END> -->
