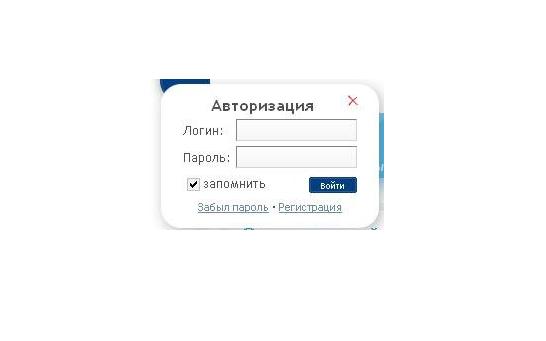
[spoiler="Скрин"]

[Увеличеть]
[/spoiler]
При нажатии на кнопку вход вылезает красивое окно с формой входа
Установка:
Для начало зайдём в панель управления > управление дизайном > таблица стилей (CSS).
И добавим этот код:
Code
div#login-wrap {position: absolute; display: none;}
div#login-block {background: url('http://iucoz.ru/other/login-bg.png') no-repeat; width: 246px; height: 167px;}
div#enter-button {width: 60px; height: 35px; background: url('http://iucoz.ru/other/button-enter.PNG') no-repeat; position: absolute; cursor:pointer; cursor:hand;}
.login-form {width:180px; margin-left: 30px; padding-top: 15px;}
.login-close {width: 14px; height: 13px; background: url('http://iucoz.ru/other/login-close.gif') no-repeat; cursor:pointer; cursor:hand; float: right;}
input.loginField, #content input {height: 22px; color: #515151; line-height: 22px; font-size: 10pt; background: url('http://blog.ucoz.ru/img/input-bg.gif') repeat-x; border-top: 1px solid #838383; border-left: 1px solid #838383; border-right: 1px solid #d4d4d4; border-bottom: 1px solid #d4d4d4;}
input.loginButton {width: 48px; height: 16px; background: url('http://iucoz.ru/other/button.gif') no-repeat; color: #ffffff; border: none; font-size: 7pt; padding-bottom: 2px; position: relative; top: 3px;}
За тем в нужное Вам место ставьте данный код:
Code
<div id="enter-button">
<div id="login-wrap"><div id="login-block">
sendFrm549077=function(){
var o=document.getElementById('frmLg549077');
var pos=_umlGetCoord(document.getElementById('frmLg549077'));
document.body.insertBefore(document.getElementById('blk549077'),document.body.firstChild);
with(document.getElementById('blk549077')){style.top=(pos['top'])+'px'; style.left=(pos['left'])+'px';style.width=o.offsetWidth;style.height=o.offsetHeight;style.display=''; innerHTML='<div align="left" style="padding:5px;"><div class="myWinLoad"></div></div>';}
uz.util.Connect.setForm('frmLg549077');
var cObj = uz.util.Connect.asyncRequest('POST','http://iucoz.ru/index/',callback);
}
<div id="blk549077" style="border:1px solid #CCCCCC;position:absolute;z-index:82;background:url('http://s4.ucoz.net/img/fr/g.gif');display:none; "></div><form id="frmLg549077" method="post" style="margin:0" /><div class="login-form">
<div class="login-close"></div>
<h2 style="text-align: center;" />Авторизация</h1>
<table border="0" cellspacing="1" cellpadding="2" width="180">
<tr><td width="20%" nowrap="nowrap">Логин:</td><td><input class="loginField" type="text" name="user" value="value" size="20" style="width:100%;" maxlength="50" /></td></tr>
<tr><td>Пароль:</td><td><input class="loginField" type="password" name="password" size="20" style="width:100%" maxlength="15" /></td></tr>
</table>
[url=$REMINDER_LINK$] | <a href="$REGISTER_LINK$">Регистрация[/url]
</table>
</div></div></div>
<div id="wrap" />
<div style="clear: both;" />
</div>
