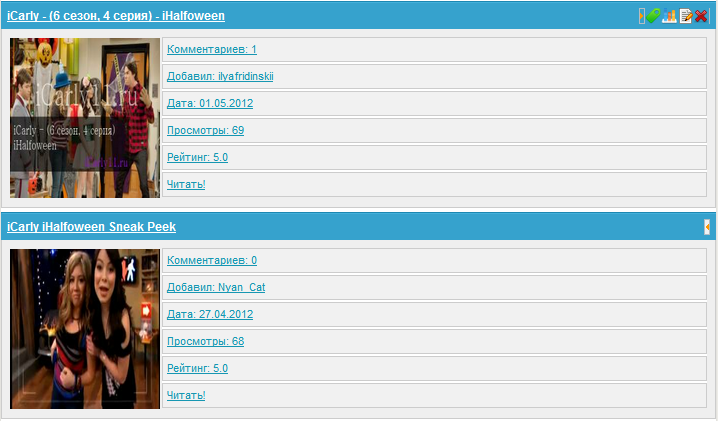
[spoiler="Скрин"]

[Увеличеть]
[/spoiler]
Красивый вид новостей для любого модуля ucoz. В данном виде материала для ucoz используется: увеличение Картинок От Ucoz, за счет того, что в новостях увеличение картинок от ucoz исправлена проблема с файлами! Теперь уменьшена нагрузка и файлы никуда не денутся, т.к. они расположены на серверах uCoz. Также установлена новая модер-панель.
Установка:
1) Вставляем в вид материалов новостей:
Code
<style>#menublt {margin: 0px;padding: 0px 0px;background: white; }
#menublt a {margin: 0px;padding: 4px;display: block;background: #f1f1f1;border:1px solid #cccccc;margin-bottom:2px;}
#menublt a:hover {text-decoration: none;background-color: #FFF;}
.iim{border:0px solid #FFF;max-width: 150px;}</style><div id="entryID36990"><div style="border-top:1px solid #1c87b2;"><div style="background:#36a2cd;color:#FFF;border-left:1px solid #36a2cd;border-right:1px solid #36a2cd;border-top:1px solid #44b0da;border-bottom:1px solid #36a2cd;font-size:12px;"><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;"></a><div style="padding:5px;"><b style="color: rgb(255, 255, 255); "><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;">$TITLE$</a> <div style="float:right;font-size:3px;"><?if($DATE$="Сегодня")?>(Новинка!)<?endif?>$MODER_PANEL$</div></b></div></div></div></div>
<div style="background:#efefef;padding:7px;border-left:1px solid #cccccc;border-bottom:1px solid #cccccc;border-right:1px solid #cccccc;">
<table width="100%"><tbody><tr><td align="left" valign="top">
<noindex><a href="$IMG_URL1$" class="ulightbox" data-fancybox-group="ultbx" title="iCarly11.ru" alt="iCarly11.ru"><div style="margin-top: 1px;"></div><img alt="" src="$IMG_SMALL_URL1$" style="max-width: 150px;" align="left" border="0" width="160" height="160" /></a></noindex>
</td><td width="100%" align="left" valign="top">
<div id="menublt"><a href="$ENTRY_URL$#comments" title="комментарии">Комментариев: $COMMENTS_NUM$ </a><a href="$PROFILE_URL$" title="добавил новость">Добавил: $USERNAME$</a><a href="#" title="дата добавления новости">Дата: $DATE$</a><a href="#" title="просмотры">Просмотры: $READS$</a><a href="#" title="рейтинг">Рейтинг: $RATING$</a> <a href="$ENTRY_URL$" title="Читать Новость!">Читать!</a></div>
</td></tr></tbody></table></div>
<div style="height:4px"></div>
Quote
2) Далее "Реактор Страниц - Главная Страница" или "Управление дизайном - Страница Архива материалов" нужного вам модуля и ставим в любое место код:
Code
<script>
$("img[src='http://s51.ucoz.net/img/fr/EmnTg.gif']").attr("src", "http://webo4ka.3dn.ru/Ucoz/vneshnij_vid_tag.png").attr('onmouseover', 'src').attr('onmouseout', 'src');
$("img[src='http://s51.ucoz.net/img/fr/EmnTg_.gif']").attr("src", "http://webo4ka.3dn.ru/Ucoz/vneshnij_vid_tag.png").attr('onmouseover', 'src').attr('onmouseout', 'src');
$("img[src='http://s51.ucoz.net/img/fr/EmnC.gif']").attr("src", "http://webo4ka.3dn.ru/Ucoz/vneshnij_vid_stat.png").attr('onmouseover', 'src').attr('onmouseout', 'src');
$("img[src='http://s51.ucoz.net/img/fr/EmnC_.gif']").attr("src", "http://webo4ka.3dn.ru/Ucoz/vneshnij_vid_stat.png").attr('onmouseover', 'src').attr('onmouseout', 'src');
$("img[src='http://s51.ucoz.net/img/fr/EmnE_.gif']").attr("src", "http://webo4ka.3dn.ru/Ucoz/vneshnij_vid_edit.png").attr('onmouseover', 'src').attr('onmouseout', 'src');
$("img[src='http://s51.ucoz.net/img/fr/EmnE.gif']").attr("src", "http://webo4ka.3dn.ru/Ucoz/vneshnij_vid_edit.png").attr('onmouseover', 'src').attr('onmouseout', 'src');
$("img[src='http://s51.ucoz.net/img/fr/EmnD.gif']").attr("src", "http://webo4ka.3dn.ru/Ucoz/vneshnij_vid_del.png").attr('onmouseover', 'src').attr('onmouseout', 'src');
$("img[src='http://s51.ucoz.net/img/fr/EmnD_.gif']").attr("src", "http://webo4ka.3dn.ru/Ucoz/vneshnij_vid_del.png").attr('onmouseover', 'src').attr('onmouseout', 'src');
</script>
Готово.
