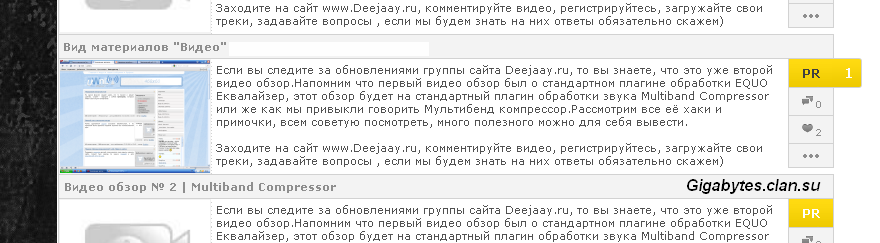
[spoiler="Скрин"]

[Увеличеть][/spoiler]
Просто для интереса полазил в интернете, я увидел,что нет нормальных видов материалов для модуля "Видео".И вот сделал ,думаю ,нормальный. Подойдёт для любых светлых дизайнов. Есть функция оценить материал.
Установка:
В "Вид материалов" вашего модуля.
Code
<table style="BORDER-COLLAPSE:collapse;width:100%;height:140px;" align="left">
<tr>
<td class="beeq3" colspan="3" style="vertical-align:top;"><font color="#404040"><b><a href="$ENTRY_URL$" style="text-decoration:none;">$TITLE$</a></b></font></td>
</tr>
<tr>
<td rowspan="5" valign="top" class="img_video" align="center" width="150px"><img src="http://i1.ytimg.com/vi//default.jpg" border="0" width="150px" /> </td>
<td rowspan="5" style="vertical-align:top;padding:4px;"><font color="#515151">600)?>...$MESSAGE$</font></td>
<td align="center" style="border:1px solid #d2d2d2;background:#FFD800 url('http://uwnd.ru/scripts/scr/back_bgimgorg.png') repeat-x;padding:6px 13px 6px 13px;"><a href="#" class="ff_topp" style="text-decoration:none;"><font class="col404040" color="#FFFFFF" size="2pt"><b>PR<span>$RATING_NUM$<small></small></span></b></font></a></td>
<td height="20px" align="center" style="border:1px solid #d2d2d2;background:#FFD800 url('http://joomla.ucoz.com/ucoz/1/back_bgimgorg.png') repeat-x;padding:6px 13px 6px 13px;"><a href="#" class="op_topp" style="text-decoration:none;"><font class="col404040" color="#FFFFFF" size="2pt"><b>PR<span>$RATING_NUM$<small></small></span></b></font></a></td>
</tr>
<tr>
<td height="20px" align="center" style="border:1px solid #d2d2d2;background:#f3f3f3;padding:5px 8px 5px 8px;"><span id="image1"><a href="#2" class="tooltip_comments1" style="text-decoration:none;"><img border="0" src="http://uwnd.ru/scripts/scr/dialog.png" width="15px"><span><font size="1">$COMMENTS_NUM$</font><small></small></span></a></span></td>
</tr>
<tr>
<td height="20px" align="center" style="border:1px solid #d2d2d2;background:#f3f3f3;padding:5px 8px 5px 8px;"><span id="image1"><a class="tooltip_love1" style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/board/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});"><img border="0" src="http://joomla.ucoz.com/ucoz/1/love.png" width="15px"><span><font size="1">$RATED$</font><small></small></span></a></span></td>
</tr>
<tr>
<td height="20px" align="center" style="border:1px solid #d2d2d2;background:#f3f3f3;padding:5px 8px 5px 8px;"><span id="image2"><a href="#2" style="text-decoration:none;">•••</a></span></td>
</tr>
<tr>
<td height="auto"></td>
</tr>
</table>
<style>
.col404040:hover{
color:#404040;
}
.img_video{
border-left:1px solid #d2d2d2;
border-top:1px solid #d2d2d2;
border-bottom:1px solid #d2d2d2;
border-right:1px dotted #d2d2d2;
background:#f3f3f3;
}
.beeq3{
border:1px solid #d2d2d2;
background:#f3f3f3;
padding:5px;
}
.beeq3:hover{
border:1px solid #d2d2d2;
background:#ffffff;
padding:5px;
}
</style>
<style>
.op_topp { position: relative; }
.op_topp span {
position: absolute;
right: -46px;
top: -9px;
width:20px;
height:18px;
display: none;
min-width: 10px;
padding: 6px 7px;
white-space: nowrap;
font-size: 14px;
text-align: center;
background: url('http://joomla.ucoz.com/ucoz/1/bgimgorg.png')no-repeat;
color: #fff;
}
.op_topp:hover span { display: block; }
</style>
<style>
.ff_topp { position: relative; }
.ff_topp span {
position: absolute;
right: -46px;
top: -8px;
width:20px;
height:18px;
display: none;
min-width: 10px;
padding: 6px 7px;
white-space: nowrap;
font-size: 14px;
text-align: center;
background:#FFFFFF url('http://joomla.ucoz.com/ucoz/1/bgimgorg.png')no-repeat;
color: #fff;
}
.ff_topp:hover span { display: block; }
</style>
<style type="text/css">
#image2 a img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5; /* Mozilla 1.6 */
-khtml-opacity: 0.5; /* Konqueror 3.1, Safari 1.1 */
opacity: 0.5; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */
filter: alpha(opacity=50); /* IE 5.5+*/
}
#image2 a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=100);
-moz-opacity: 1; /* Mozilla 1.6 */
-khtml-opacity: 1; /* Konqueror 3.1, Safari 1.1 */
opacity: 1; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */
filter: alpha(opacity=100); /* IE 5.5+ */
}
</style>
Установка окончена!
