
[moder]В head или в нижнюю часть сайта:[/moder]
Код
<script src="http://gigabytes.clan.su/load-ucoz/skripts/drygii/15/jquery.tipsy_kracivii_vid_title_dli_ccilok.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('.north').tipsy({gravity: 'n'});
$('.south').tipsy({gravity: 's'});
$('.east').tipsy({gravity: 'e'});
$('.west').tipsy({gravity: 'w'});
});
</script>
[moder]В css[/moder].
Код
.tooltip span:before {
border-top-color: #CCCCCC;
bottom: -9px;
}
.tipsy {
background-image: url("http://gigabytes.clan.su/load-ucoz/skripts/drygii/15/tipsy_kracivii_vid_title_dli_ccilok.gif");
background-repeat: no-repeat;
font-size: 11px;
opacity: 0.9;
padding: 5px;
}
.tipsy-inner {
background-color: black;
color: white;
max-width: 200px;
padding: 5px 8px 4px;
text-align: center;
}
.tipsy-inner {
border-radius: 3px 3px 3px 3px;
}
.tipsy-north {
background-position: center top;
}
.tipsy-south {
background-position: center bottom;
}
.tipsy-east {
background-position: right center;
}
.tipsy-west {
background-position: left center;
}
[moder]Пример ссылки[/moder]
Код
<a href="http://gigabytes.clan.su" title="Лучшие скрипты" class="north">ссылка</a>
[admin]настройки направления титла:
Классы:
north - Север
west - Запад
east - Восток
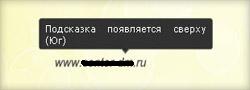
south - Юг[/admin]
