- Название:
- Оформленный рекламный блок на форум
- Категория:
- Другие скрипты для uCoz
- Раздел:
- uCoz - Скрипты
- Просмотров:
- 2564
- Автор:
- Неизвестен
- Добавил:
- Дмитрий
- Комментов:
- 0
- Добавленно:
- 01.02.2014 в 17:46
- Теги:
- на, форум, Оформленный, рекламный, блок
- Рейтинг:
Последнее на форуме
Последние материалы
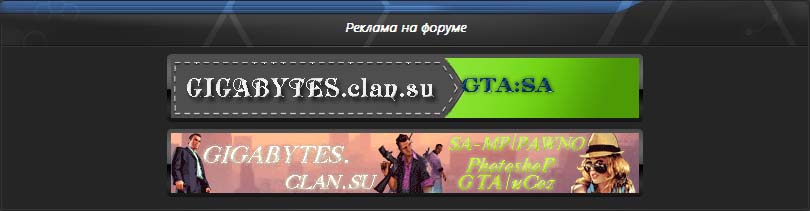
Оформленный рекламный блок на форум
Оформленный рекламный блок на форум
Допустим вы поставили шаблон на сайт, но разработчики не предусмотрели в нём рекламный блок на форуме, и здесь вам понадобится этот скрипт.
Скрипт добавляет 2 баннера на форум, причём баннеры оформлены в красивой чёрной рамке, что только украсит ваш сайт, нежели будет отталкивать пользователей!
Установка:
Копируем, и вставляем код в нужное место:
Код
<div class="e">
<div class="viewn_title"><h4 class="viewn_t_in"><span class="viewn_t_ins">Реклама на форуме</span></h4></div>
<div class="viewn_cc_in">
<div class="viewn_cc_ins">
<div class="viewn_cont center">
<span class="cbanka"><a href="http://gigabytes.clan.su/"><img border="0" src="http://gigabytes.clan.su/banner/GB.banner-468x60-.gif" title="всё для CSS, моды для CSS, патчи и обновления для CSS, читы для CSS" width="468" height="60"></a></span>
<span class="cbanka"><a href="http://gigabytes.clan.su/"><img src= "http://gigabytes.clan.su/banner/gta-banner-1.gif"width="468" height="60" border="0" title="всё для CSS, моды для CSS, патчи и обновления для CSS, читы для CSS"></a></span>
</div>
<div class="viewn_b"><div class="viewn_b_in"></div></div>
</div>
</div>
</div>
<style>.viewn_in {background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_y_bg.png) repeat-y right 0;}
.viewn_title {background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_bg.png) no-repeat 0 0;}
.viewn_t_in {height:40px; line-height:40px; padding:7px 0 0 0; overflow:hidden; margin:0; font-weight:bold; font-size:12px; color:#fff; text-align:center; background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_bg.png) no-repeat right -49px;}
.viewn_t_in a {text-decoration:none;}
.viewn_t_in a:hover {text-decoration:underline;}
.viewn_cc_in {background:#252525 url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_y_bg.png) repeat-y 0 0;}
.viewn_cc_ins {background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_y_bg.png) repeat-y right 0;}
.viewn_cont {overflow:hidden; padding:2px 17px 7px 17px;}
.viewn_b {font-size:0px; background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_bg.png) no-repeat 0 -98px;}
.viewn_b_in {height:5px; overflow:hidden; background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_bg.png) no-repeat right -105px;}
.center {
text-align: center;
}
.cbanka {
width: 468px;
height: 60px;
padding: 4px;
margin: 3px auto 2px auto;
background: url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/cbanka_bg.png) no-repeat 0 0;
}
span.cbanka {
display: inline-block;
margin: 5px 8px 2px 8px;
}</style>
<div class="viewn_title"><h4 class="viewn_t_in"><span class="viewn_t_ins">Реклама на форуме</span></h4></div>
<div class="viewn_cc_in">
<div class="viewn_cc_ins">
<div class="viewn_cont center">
<span class="cbanka"><a href="http://gigabytes.clan.su/"><img border="0" src="http://gigabytes.clan.su/banner/GB.banner-468x60-.gif" title="всё для CSS, моды для CSS, патчи и обновления для CSS, читы для CSS" width="468" height="60"></a></span>
<span class="cbanka"><a href="http://gigabytes.clan.su/"><img src= "http://gigabytes.clan.su/banner/gta-banner-1.gif"width="468" height="60" border="0" title="всё для CSS, моды для CSS, патчи и обновления для CSS, читы для CSS"></a></span>
</div>
<div class="viewn_b"><div class="viewn_b_in"></div></div>
</div>
</div>
</div>
<style>.viewn_in {background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_y_bg.png) repeat-y right 0;}
.viewn_title {background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_bg.png) no-repeat 0 0;}
.viewn_t_in {height:40px; line-height:40px; padding:7px 0 0 0; overflow:hidden; margin:0; font-weight:bold; font-size:12px; color:#fff; text-align:center; background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_bg.png) no-repeat right -49px;}
.viewn_t_in a {text-decoration:none;}
.viewn_t_in a:hover {text-decoration:underline;}
.viewn_cc_in {background:#252525 url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_y_bg.png) repeat-y 0 0;}
.viewn_cc_ins {background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_y_bg.png) repeat-y right 0;}
.viewn_cont {overflow:hidden; padding:2px 17px 7px 17px;}
.viewn_b {font-size:0px; background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_bg.png) no-repeat 0 -98px;}
.viewn_b_in {height:5px; overflow:hidden; background:url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/entry_bg.png) no-repeat right -105px;}
.center {
text-align: center;
}
.cbanka {
width: 468px;
height: 60px;
padding: 4px;
margin: 3px auto 2px auto;
background: url(http://gigabytes.clan.su/load-ucoz/skripts/drygii/12/cbanka_bg.png) no-repeat 0 0;
}
span.cbanka {
display: inline-block;
margin: 5px 8px 2px 8px;
}</style>
Не советую использовать на светлых шаблонах.
| Подождите немного, сейчас файл будет подготовлен, через |
секунд Вы получите ссылку на скачивание. |
Зарегистрированные пользователи уже качают в то время как вы ожидаете 16 секунд.
| Всего комментариев: | |



 Исчезнет 40% рекламы!
Исчезнет 40% рекламы! Возможность жаловаться на материалы.
Возможность жаловаться на материалы. Сможете зарабатывать бонусы.
Сможете зарабатывать бонусы.