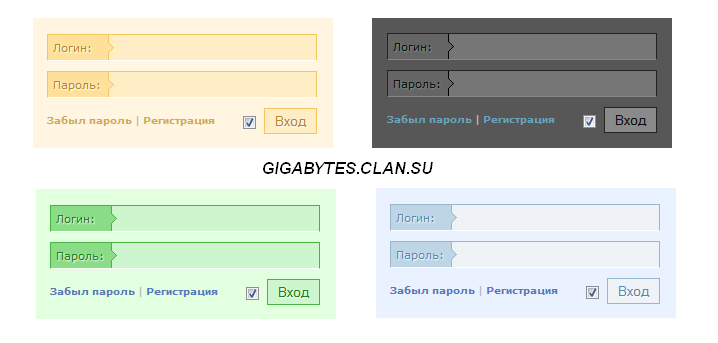
[spoiler="Скрин"]

[Увеличеть]
[/spoiler]
Установка
Шаг 1, установим HTML:
И так для начало нам следует зайти в админ панель вашего сайта в системе uCoz:
Дизайн => Управление дизайном =>Пользователи => Форма входа пользователей
и заменить стандартный html код формы входа для uCoz., на следующий код:
HTML-Code
Code
<div id="cell_vxod">
<div class="cell_pola_vxod"><div class="vxod_name">Логин:</div><input class="login_pole" type="text" name="user" value="" size="20" maxlength="50"/></div>
<div class="cell_pola_vxod"><div class="vxod_name">Пароль:</div><input class="login_pole" type="password" name="password" size="20" maxlength="15"/></div>
<div id="vxod_reg">
<a href="$REMINDER_LINK$">Забыл пароль</a> | <a href="$REGISTER_LINK$">Регистрация</a>
<span class="right"><input class="south" title="Сохранить пароль при входе"id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$"></label></span>
</div>
<div id="cell_knopkav"><input class="knopka_vxoda" name="sbm" type="submit" value="Вход"/></div>
</div>
Шаг 2, установим CSS:
Теперь нам осталось выбрать один из пяти вариантов css стилей для нашей формы входа для uCoz.
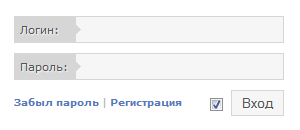
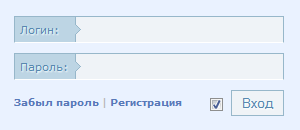
Вариант № 1 White (Белый):

CSS-Code
Code
/* Форма входа
------------------------------------------*/
#cell_vxod {
float:left;
width:270px;
}
#cell_vxod a:link,
#cell_vxod a:visited {text-decoration:none; color:#5a79b8;}
#cell_vxod a:hover {text-decoration:none; color:#5cb85a;}
#vxod_reg {
float:left;
font:10px Verdana,Arial,Helvetica, sans-serif;
color:#BABABA;
font-weight: bold;
width:212px;
padding: 5px 5px 0px 0px;
}
#cell_knopkav {
float:left;
width:53px;
}
.cell_pola_vxod {
float:left;
margin-bottom: 10px;
}
.vxod_name {
width:55px; text-shadow: 1px 1px 1px #fff;
background:#d6d6d6;
border-right: none;
border-left: 1px solid #d6d6d6;
padding: 5px 0px 5px 5px;
}
.login_pole {
width:193px;
border-left: none;
border-right: 1px solid #d6d6d6;
padding: 5px 5px 5px 10px;
vertical-align:middle;
}
.login_pole,
.vxod_name {
float:left;
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#555;
border-top: 1px solid #d6d6d6;
border-bottom: 1px solid #d6d6d6;
margin:0px;
}
.login_pole {background: #f6f6f6 url(http://www.center-dm.ru/ucoz/forma_vxoda/2/fon_ugol_pola_White.gif) no-repeat left;}
.login_pole:focus {background: #fff url(http://www.center-dm.ru/ucoz/forma_vxoda/2/fon_ugol_pola_White.gif) no-repeat left;}
.knopka_vxoda {
color:#555; text-shadow: 1px 1px 1px #fff;
padding: 3px 0px;
width:53px;
background: #f6f6f6;
border:1px solid #d6d6d6;
margin:0px;
}
.knopka_vxoda:hover {
background: #d6d6d6;
}
/* -------------------------------------- */
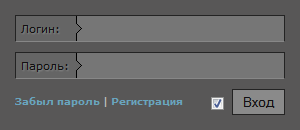
Вариант № 2 Black (Чёрный):

CSS-Code
Code
/* Форма входа
------------------------------------------*/
#cell_vxod {
float:left;
width:270px;
}
#cell_vxod a:link,
#cell_vxod a:visited {text-decoration:none; color:#69A4BD;}
#cell_vxod a:hover {text-decoration:none; color:#5CB703;}
#vxod_reg {
float:left;
font:10px Verdana,Arial,Helvetica, sans-serif;
color:#BABABA;
font-weight: bold;
width:212px;
padding: 5px 5px 0px 0px;
}
#cell_knopkav {
float:left;
width:53px;
}
.cell_pola_vxod {
float:left;
margin-bottom: 10px;
}
.vxod_name {
width:55px;text-shadow: 1px 1px 1px #8A8A8A;
background:#656565;
border-right: none;
border-left: 1px solid #232323;
padding: 5px 0px 5px 5px;
}
.login_pole {
width:193px;
border-left: none;
border-right: 1px solid #232323;
padding: 5px 5px 5px 10px;
vertical-align:middle;
}
.login_pole,
.vxod_name {
float:left;
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#111;
border-top: 1px solid #232323;
border-bottom: 1px solid #878787;
margin:0px;
}
.login_pole {background: #767676 url(http://www.center-dm.ru/ucoz/forma_vxoda/2/fon_ugol_pola_Black.gif) no-repeat left;}
.login_pole:focus {background: #808080 url(http://www.center-dm.ru/ucoz/forma_vxoda/2/fon_ugol_pola_Black.gif) no-repeat left;}
.knopka_vxoda {
color:#111;
padding: 3px 0px;
width:53px;
background: #8a8a8a;
border:1px solid #232323;
margin:0px;
}
.knopka_vxoda:hover {
background: #656565;
}
/* -------------------------------------- */
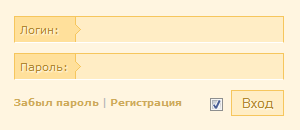
Вариант № 3 Orange (Оранжевый):

CSS-Code
Code
/* Форма входа
------------------------------------------*/
#cell_vxod {
float:left;
width:270px;
}
#cell_vxod a:link,
#cell_vxod a:visited {text-decoration:none; color:#cdaa5c;}
#cell_vxod a:hover {text-decoration:none; color:#5cb85a;}
#vxod_reg {
float:left;
font:10px Verdana,Arial,Helvetica, sans-serif;
color:#BABABA;
font-weight: bold;
width:212px;
padding: 5px 5px 0px 0px;
}
#cell_knopkav {
float:left;
width:53px;
}
.cell_pola_vxod {
float:left;
margin-bottom: 10px;
}
.vxod_name {
width:55px; text-shadow: 1px 1px 1px #fff;
background:#ffe09b;
border-right: none;
border-left: 1px solid #f6c65d;
padding: 5px 0px 5px 5px;
}
.login_pole {
width:193px;
border-left: none;
border-right: 1px solid #f6c65d;
padding: 5px 5px 5px 10px;
vertical-align:middle;
}
.login_pole,
.vxod_name {
float:left;
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#af8831;
border-top: 1px solid #f6c65d;
border-bottom: 1px solid #fff;
margin:0px;
}
.login_pole {background: #ffedc5 url(http://www.center-dm.ru/ucoz/forma_vxoda/2/fon_ugol_pola_Orange.gif) no-repeat left;}
.login_pole:focus {background: #fff4db url(http://www.center-dm.ru/ucoz/forma_vxoda/2/fon_ugol_pola_Orange.gif) no-repeat left;}
.knopka_vxoda {
color:#af8831; text-shadow: 1px 1px 1px #fff;
padding: 3px 0px;
width:53px;
background: #ffedc5;
border:1px solid #f6c65d;
margin:0px;
}
.knopka_vxoda:hover {
background: #ffe09b;
}
/* -------------------------------------- */
Вариант № 4 Blue (Синий):

CSS-Code
Code
/* Форма входа
------------------------------------------*/
#cell_vxod {
float:left;
width:270px;
}
#cell_vxod a:link,
#cell_vxod a:visited {text-decoration:none; color:#5a79b8;}
#cell_vxod a:hover {text-decoration:none; color:#5cb85a;}
#vxod_reg {
float:left;
font:10px Verdana,Arial,Helvetica, sans-serif;
color:#BABABA;
font-weight: bold;
width:212px;
padding: 5px 5px 0px 0px;
}
#cell_knopkav {
float:left;
width:53px;
}
.cell_pola_vxod {
float:left;
margin-bottom: 10px;
}
.vxod_name {
width:55px; text-shadow: 1px 1px 1px #fff;
background:#bdd5e4;
border-right: none;
border-left: 1px solid #97B7CA;
padding: 5px 0px 5px 5px;
}
.login_pole {
width:193px;
border-left: none;
border-right: 1px solid #97B7CA;
padding: 5px 5px 5px 10px;
vertical-align:middle;
}
.login_pole,
.vxod_name {
float:left;
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#5789af;
border-top: 1px solid #97B7CA;
border-bottom: 1px solid #fff;
margin:0px;
}
.login_pole {background: #eff3f7 url(http://www.center-dm.ru/ucoz/forma_vxoda/2/fon_ugol_pola_Blue.gif) no-repeat left;}
.login_pole:focus {background: #f4f9ff url(http://www.center-dm.ru/ucoz/forma_vxoda/2/fon_ugol_pola_Blue.gif) no-repeat left;}
.knopka_vxoda {
color:#5789af; text-shadow: 1px 1px 1px #fff;
padding: 3px 0px;
width:53px;
background: #eff3f7;
border:1px solid #97B7CA;
margin:0px;
}
.knopka_vxoda:hover {
background: #bdd5e4;
}
/* -------------------------------------- */
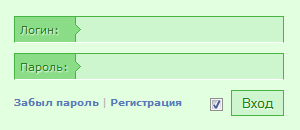
Вариант № 5 Green (Зелёный):

CSS-Code
Code
/* Форма входа
------------------------------------------*/
#cell_vxod {
float:left;
width:270px;
}
#cell_vxod a:link,
#cell_vxod a:visited {text-decoration:none; color:#5a79b8;}
#cell_vxod a:hover {text-decoration:none; color:#5cb85a;}
#vxod_reg {
float:left;
font:10px Verdana,Arial,Helvetica, sans-serif;
color:#BABABA;
font-weight: bold;
width:212px;
padding: 5px 5px 0px 0px;
}
#cell_knopkav {
float:left;
width:53px;
}
.cell_pola_vxod {
float:left;
margin-bottom: 10px;
}
.vxod_name {
width:55px; text-shadow: 1px 1px 1px #fff;
background:#8bdc87;
border-right: none;
border-left: 1px solid #48b543;
padding: 5px 0px 5px 5px;
}
.login_pole {
width:193px;
border-left: none;
border-right: 1px solid #48b543;
padding: 5px 5px 5px 10px;
vertical-align:middle;
}
.login_pole,
.vxod_name {
float:left;
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#247e20;
border-top: 1px solid #48b543;
border-bottom: 1px solid #fff;
margin:0px;
}
.login_pole {background: #cdf6ce url(http://www.center-dm.ru/ucoz/forma_vxoda/2/fon_ugol_pola_Green.gif) no-repeat left;}
.login_pole:focus {background: #e1fee2 url(http://www.center-dm.ru/ucoz/forma_vxoda/2/fon_ugol_pola_Green.gif) no-repeat left;}
.knopka_vxoda {
color:#247e20; text-shadow: 1px 1px 1px #fff;
padding: 3px 0px;
width:53px;
background: #cdf6ce;
border:1px solid #48b543;
margin:0px;
}
.knopka_vxoda:hover {
background: #8bdc87;
}
/* -------------------------------------- */
Примечание:
Всё, наша форма входа почти готова, всё что нам осталось, так это расположить в нужном месте вашей страницы следующий код, который будет отображать html код формы входа для uCoz.:
HTML-Code
Готово.
