
[Увеличеть]
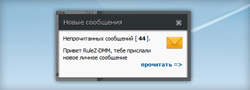
Данный скрипт позволит вам прочесть ЛС в новом ajax окне.
Установим основу:
Давайте для начало установим основу для нашего решения:
-нам стоит прописать специальный условный оператор uCoz ($UNREAD_PM$),
который выводит количество непрочитанных личных сообщений
-пропишем в нём скрипт отвечающий за появление мини ajax окна
-в котором пропишем html каркас, с отображением нужного текста, количество не прочитанных сообщений и ссылку на чтения ЛС:
Code
<?if($UNREAD_PM$)?> <script type="text/javascript">$(document).ready(function(){_uWnd.alert('<div id="new_pochta"><img alt="почта" src="http://www.center-dm.ru/sites/icon_pochta_ajax.png"><p>Непрочитанных сообщений [ <strong>$UNREAD_PM$</strong> ].</p> <p>Привет $USERNAME$, тебе прислали новое личное сообщение <a href="javascript://" onclick="lsajax();"><span>прочитать =></span></a></p></div>','Новые сообщения',{w: 270, h: 140, tm: 15000});});</script><?endif?>
Теперь давайте поместим на вашу страницу перед закрывающим тегом следующий JS, который будет отвечать за появление в ajax окне контейнера div, с нужной нам информацией, в нашем случае это ЛС:
Code
<script type="text/javascript">
function lsajax(){new _uWnd('openlsajax','Ваши личные сообщения',679,400,{modal: true,close:true,header:true,nomove: false,fixed:true}, $("#pochta-ajax").html() )}
</script>
Теперь давайте пропишем основную ячейку div, в которую поместим iframe с ссылкой на страницу лс:
Code
<div style="display:none;" id="pochta-ajax"><iframe class="iframe_os" src="/index/14-0-0" name="iframe" frameborder="0" width="100%" height="350px" scrolling="value"></iframe></div>
И так наше с вами решение готово, теперь давайте все его отдельные элементы соединим воедино и получим нужный результат:
Code
<script type="text/javascript">
function lsajax(){new _uWnd('openlsajax','Ваши личные сообщения',679,400,{modal: true,close:true,header:true,nomove: false,fixed:true}, $("#pochta-ajax").html() )}
</script>
<?if($UNREAD_PM$)?> <script type="text/javascript">$(document).ready(function(){_uWnd.alert('<div id="new_pochta"><img alt="почта" src="http://www.center-dm.ru/sites/icon_pochta_ajax.png"><p>Непрочитанных сообщений [ <strong>$UNREAD_PM$</strong> ].</p> <p>Привет $USERNAME$, тебе прислали новое личное сообщение <a href="javascript://" onclick="lsajax();"><span>прочитать =></span></a></p></div>','Новые сообщения',{w: 270, h: 140, tm: 15000});});</script><?endif?><div style="display:none;" id="pochta-ajax"><iframe class="iframe_os" src="/index/14-0-0" name="iframe" frameborder="0" width="100%" height="350px" scrolling="value"></iframe></div><?endif?>
Ну и под конец давайте пропишем css стили которые отобразят всё содержимое в мини ajax окне как надо:
Code
/* Оповещение о ЛС
------------------------------------------*/
#new_pochta {text-align:left; padding:10px;}
#new_pochta p {margin:0px; padding-bottom: 10px;}
#new_pochta img {float:right; margin: 0px 0px 10px 15px;}
#new_pochta span {float:right; font-weight: bold; margin-bottom: 10px;}
Готово.
